SignalR è un framework che permette la realizzazione di app web e mobile che siano in grado di comunicare realtime tra di loro o con un backend. Astrae dal protocollo di comunicazione, supportando Websocket, Server Event e Long polling, e dal sistema di serializzazione supportando JSON e MessagePack.
Con l'avvento di .NET Core è stato completamente riscritto e si accinge ad essere rilasciato, ma è già disponibile in preview con licenza Go Live. Il framework permette in pochi passi di mettere in comunicazione client e server con tecnologie diverse, ma allo stesso tempo nasconde una complessità e un carico di lavoro per il server che può diventare oneroso. Ogni connessione websocket va mantenuta sempre attiva e quando necessitiamo di inviare messaggi il server deve comunicare con ogni canale attivo. Non solo, in ottica di bilanciamento di carico, l'invio di un messaggio deve essere consegnato da parte di tutti i server coinvolti e tutti i client ad essi connessi.
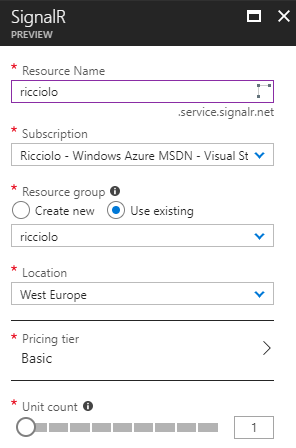
In aiuto viene un nuovo servizio di nome Azure SignalR service che si fa carico di tutto questo, garantendo scalabilità e alta affidabilità, sgravandoci di tutta la sua gestione. Possiamo attivare il servizio direttamente dal portale, come siamo abituati a fare.

Viene creato così un endpoint ai quali i client si connettono per mandare e ricevere i messaggi, e allo stesso tempo un servizio REST che permette al nostro backend di indicare a quali connessioni, utenti e gruppi mandare i messaggi. Lato ASP.NET Core quindi, non dobbiamo far altro che creare uno o più hub, indicando, rispetto al solito, anche di utilizzare il servizio Azure, previa installazione del pacchetto NuGet Microsoft.Azure.SignalR.
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
services.AddSignalR().AddAzureSignalR();
}
public void Configure(IApplicationBuilder app)
{
app.UseAzureSignalR(routes =>
{
routes.MapHub<Chat>("/chat");
});
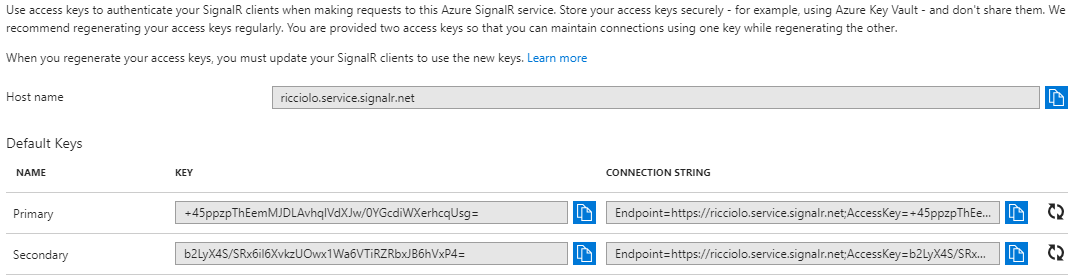
}Nell'appsettings.json è necessario inserire una nuova voce Azure:SignalR:ConnectionString con la stringa di connessione che recuperiamo dal portale, nella sezione dedicata.

Cambiano quindi i servizi registrati e il middleware, il quale risponde alla richiesta di negotiate da parte dei client, i quali rimangono inalterati, ma indica come endpoint di connessione quello di Azure, con una risposta simile a questa.
{"url":"https://ricciolo.service.signalr.net:5001/client/?hub=chat","accessToken":"...","availableTransports":[]}Da questo momento in poi i client e il nostro backend sono connessi ad Azure: i primi mandano e ricevono messaggi tramite esso. Il secondo riceve i messaggi, gli elabora tramite le istanze di hub, che comunque vengono eseguiti sul nostro server, e le risposte inoltrate nuovamente a Azure, delegandone la consegna.
Per concludere, occorre parlare del pricing, il quale prevede un numero preciso di client e messaggi che ogni unit è in grado di veicolare. Sempre dal portale possiamo quindi decidere di scalare aumentando il numero di unit e la dimensione che per il momento è di una sola tipologia.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Configurare lo startup di applicazioni server e client con .NET Aspire
Utilizzare gRPC su App Service di Azure
Conoscere il rendering Server o WebAssembly a runtime in Blazor
Creare una libreria CSS universale - Rotazione degli elementi
La gestione della riconnessione al server di Blazor in .NET 9
Cancellare una run di un workflow di GitHub
Gestione dei nomi con le regole @layer in CSS
Popolare una classe a partire dal testo, con Semantic Kernel e ASP.NET Core Web API
Utilizzare la funzione EF.Parameter per forzare la parametrizzazione di una costante con Entity Framework
Il nuovo controllo Range di Blazor 9
Usare i servizi di Azure OpenAI e ChatGPT in ASP.NET Core con Semantic Kernel
Combinare Container Queries e Media Queries




