Nello script #35 abbiamo visto come sfruttare il layer delle Azure Web App per proteggere le nostre applicazioni, con pochi click, attraverso il portale. Questo meccanismo è indipendente dalla piattaforma e linguaggio utilizzato e non si occupa solo della parte di dialogo con gli identity provider (nel caso specifico Google), ma funge anche da token store, cioè si occupa della memorizzazione dell'access token e delle informazioni ottenute da esso.
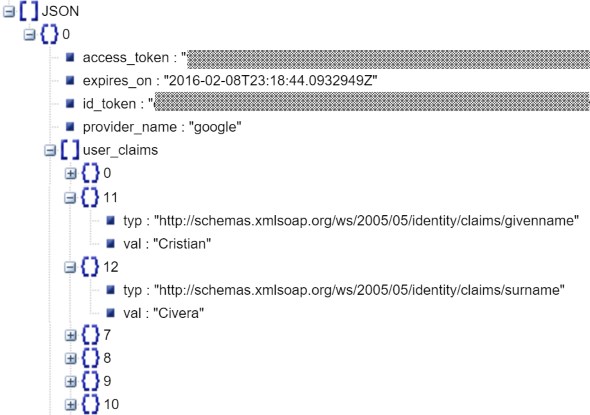
Per questo motivo è disponibile un endpoint speciale, accessibile all'indirizzo https://mioSito.azurewebsites.net/.auth/me che se chiamato in GET, quindi da JavaScript o da un applicativo client (tipicamente mobile), restituisce un JSON simile a questo estratto.
{"access_token":"4354353453rgdgdgdfgd",
"expires_on":"2016-02-08T23:18:44.0932949Z",
"provider_name":"google","user_claims":[...]Esso contiene il token, ma come visibile con questo parser, anche i claim, come possono essere il nome e cognome.

Con il token possiamo inoltre sfruttare le API di Google per agire per conto dell'utente.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Creare una libreria CSS universale: Nav menu
Eseguire query per recuperare il padre di un record che sfrutta il tipo HierarchyID in Entity Framework
Disabilitare le run concorrenti di una pipeline di Azure DevOps
Sfruttare gli embedding e la ricerca vettoriale con Azure SQL Database
Utilizzare QuickGrid di Blazor con Entity Framework
Migliorare i tempi di risposta di GPT tramite lo streaming endpoint in ASP.NET Core
Cancellare una run di un workflow di GitHub
Ottimizzare le pull con Artifact Cache di Azure Container Registry
Utilizzare gRPC su App Service di Azure
Configurare lo startup di applicazioni server e client con .NET Aspire
Eseguire query in contemporanea con EF
Popolare una classe a partire dal testo, con Semantic Kernel e ASP.NET Core Web API




