Grazie alle Azure Functions diventa facile creare applicazioni serverless, focalizzate sul codice.
Ciascuna function compie un'azione ben specifica, che le consente di eseguire una certa operazione, come ad esempio scrivere su una coda.
Ne abbiamo parlato su http://aspit.co/biy
Tipicamente, una function è in grado di essere invocata con un trigger e di produrre un output.
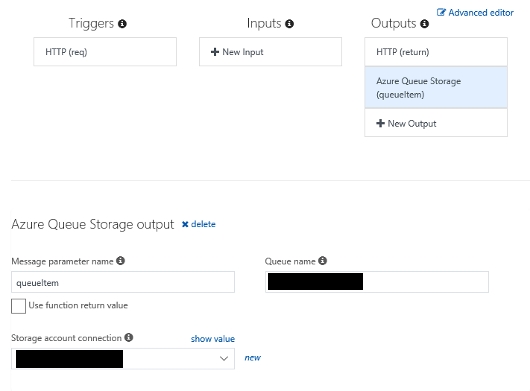
In realtà, è possibile specificare più ouput, agendo sulla voce Integrate del pannello. Nel nostro caso, ad esempio, aggiungeremo come ouput HTTP, assegnandolo su return, per poi configurare anche un output di tipo Azure Queue Storage, per poter pubblicare anche su una coda.

A questo punto, il trigger ci consentirà di invocare il nostro metodo HTTP, inviando un JSON in input, che verrà decodificato e poi, grazie al fatto che abbiamo specificato un tipo ICollector<T> e il nome del parametro (come nella schermata precedente) su queueItem, sarà inserito nella coda specificata come output solo dopo aver invocato il metodo Add:
#r "Microsoft.WindowsAzure.Storage"
#r "Newtonsoft.Json"
using System;
using System.Net;
using Microsoft.WindowsAzure.Storage.Queue;
using Newtonsoft.Json;
public static async Task<string> Run(
HttpRequestMessage req,
ICollector<MyMessage> queueItem)
{
string jsonContent = await req.Content.ReadAsStringAsync();
// MyMessage è una classe con due proprietà di testo, Username e Value
var message = JsonConvert.DeserializeObject<MyMessage>(jsonContent);
// aggiungo alla coda
queueItem.Add(message);
// restituisco un risultato
return $"OK: [{message.Username}]: {message.Value}";
}Infine, restituiremo un valore di ritorno, sotto forma di stringa, così che possa essere utilizzato, ad esempio, per loggare la risposta prodotta dalla function.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestione CSS in Blazor con .NET 9
Utilizzare Azure Cosmos DB con i vettori
Bloccare l'esecuzione di un pod in mancanza di un'artifact attestation di GitHub
Utilizzare DeepSeek R1 con Azure AI
Conoscere il rendering Server o WebAssembly a runtime in Blazor
Change tracking e composition in Entity Framework
Generare un hash con SHA-3 in .NET
Utilizzare QuickGrid di Blazor con Entity Framework
Persistere la ChatHistory di Semantic Kernel in ASP.NET Core Web API per GPT
Utilizzare la funzione EF.Parameter per forzare la parametrizzazione di una costante con Entity Framework
Gestire la cancellazione di una richiesta in streaming da Blazor
Ordinare randomicamente una lista in C#




