Il servizio Azure Storage costituisce uno degli elementi principali che possiamo sfruttare sulla piattaforma cloud di Microsoft. Su di esso si basano molti altri servizi perché è l'ideale per ospitare code, tabelle non strutturate e file. Quest'ultimi sono accessibili attraverso chiamate REST e con esse possiamo fare tutte le manipolazioni del caso.
La particolarità di questo servizio è la totale assenza del concetto di server. Il billing, che presenta costi molto bassi, è basato sul concetto di richieste effettuate e l'infrastruttura sfrutta un'architettura distribuita che bilancia i nostri file su più server garantendo il massimo delle prestazioni, indipendentemente dal numero di richieste.
E' l'ideale quindi per offrire risorse statiche, come le Single Page Application (SPA) sviluppate con Angular, React o motori simili, e si adatta per piccole o grandi esigenze. Per questo motivo, di recente è stata aggiunta la possibilità di attivare il supporto ai siti web statici che in pratica, rispetto a quanto normalmente offerto, abilita un endpoint speciale con un container predefinito, la possibilità di specificare i documenti predefiniti e il supporto a tutti gli header di caching HTTP.
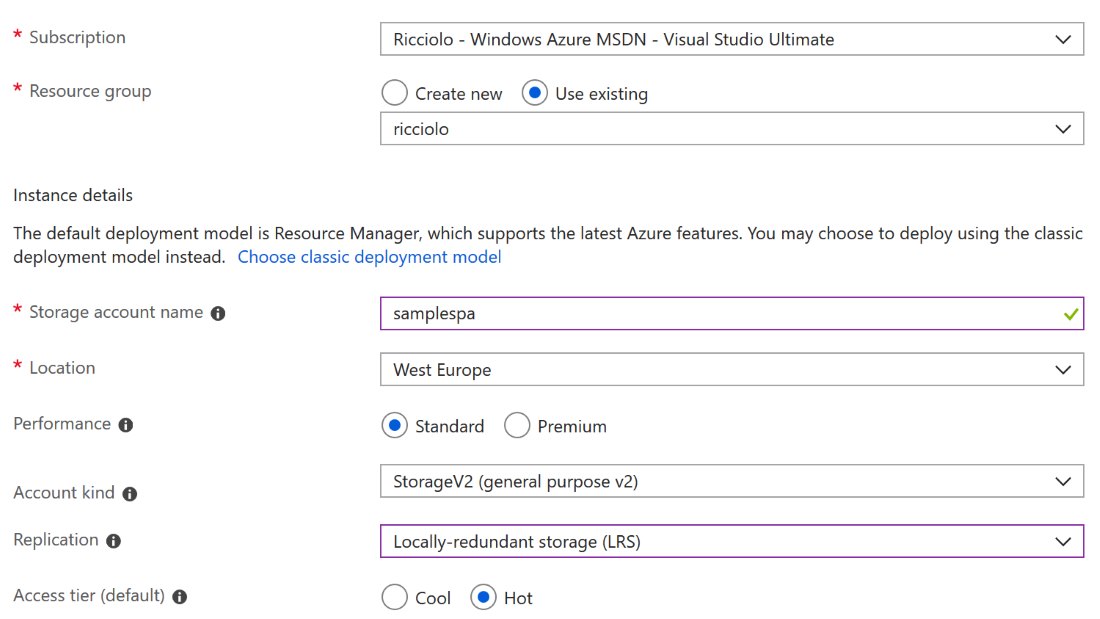
Per sfruttare questa possibilità dobbiamo prima di tutto creare un account di seconda generazione. Gli account non si pagano perciò possiamo crearne anche uno specifico per questa esigenza.

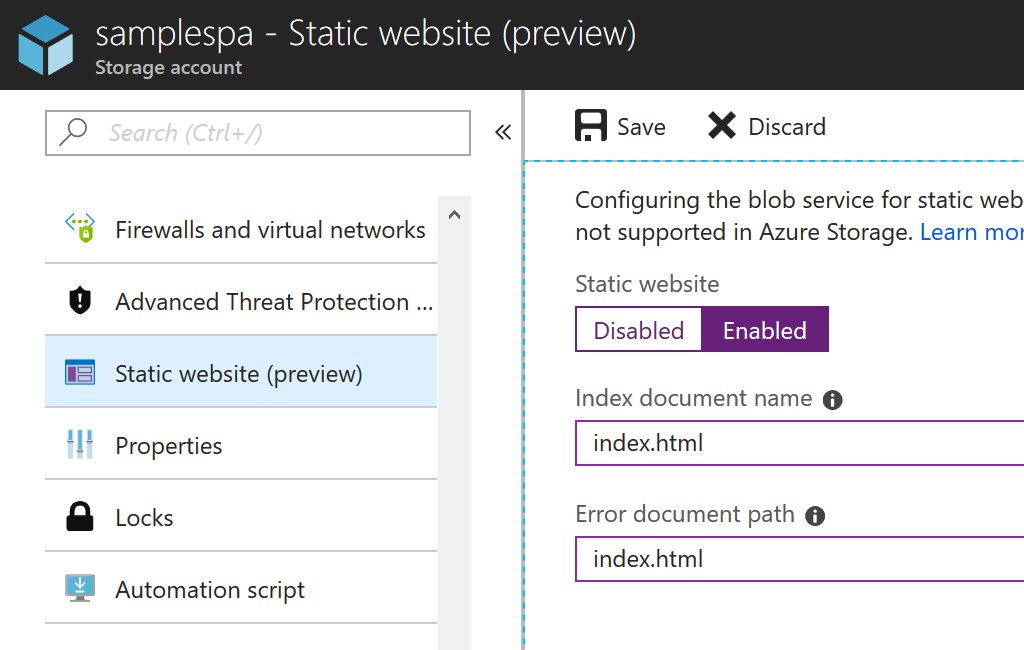
Successivamente abilitiamo il supporto statico indicando il documento predefinito, da utilizzare implicitamente quando nell'URI non è presente il nome del file, e la pagina di errore da richiamare in caso di 404, per esempio.

Nel caso di una SPA utilizziamo lo stesso documento perché è il routing client che mostrerà l'eventuale pagina di cortesia. Attivato il supporto otteniamo un nuovo indirizzo, simile a https://[account].z6.web.core.windows.net al quale possiamo accedere. Non ci resta che caricare la nostra app attraverso un container speciale di nome $web appositamente creato, dove inserire tutte le nostre risorse statiche. Da browser possiamo quindi procedere alla navigazione ed eventualmente impostare un CNAME personalizzato come già è possibile fare per i normali account.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Aggiornare a .NET 9 su Azure App Service
Modificare i metadati nell'head dell'HTML di una Blazor Web App
Migrare una service connection a workload identity federation in Azure DevOps
Proteggere le risorse Azure con private link e private endpoints
Utilizzare un numero per gestire la concorrenza ottimistica con SQL Server ed Entity Framework
Utilizzare i primary constructor di C# per inizializzare le proprietà
Supportare la sessione affinity di Azure App Service con Application Gateway
Generare un hash con SHA-3 in .NET
Paginare i risultati con QuickGrid in Blazor
Simulare Azure Cosmos DB in locale con Docker
Applicare un filtro per recuperare alcune issue di GitHub
Utilizzare Azure Cosmos DB con i vettori




