Quando sviluppiamo un'app locale, a seconda della tecnologia con la quale stiamo sviluppando disponiamo di un web server locale per poter effettuare le prove. Provare la nostra app sul cloud però è un'altra cosa, perché possono emergere problemi ai quali non avevamo pensato.
Dovremmo quindi preparare la web app su Azure e utilizzare FTP, WebDeploy o il deployment tramite zip per caricare il sito. Attraverso Azure CLI però, disponiamo di uno strumento molto più rapido per fare questo che velocizza l'operazione soprattutto se dobbiamo eseguirla più volte.
E' sufficiente aprire il prompt di comandi nella cartella interessata, assicurarsi di avere l'estensione installata, ed eseguire il seguente comando.
# installo l'estensione per Azure CLI az extension add -n webapp # carico la cartella attuale az webapp up -n ricciolo-test -l "West Europe"
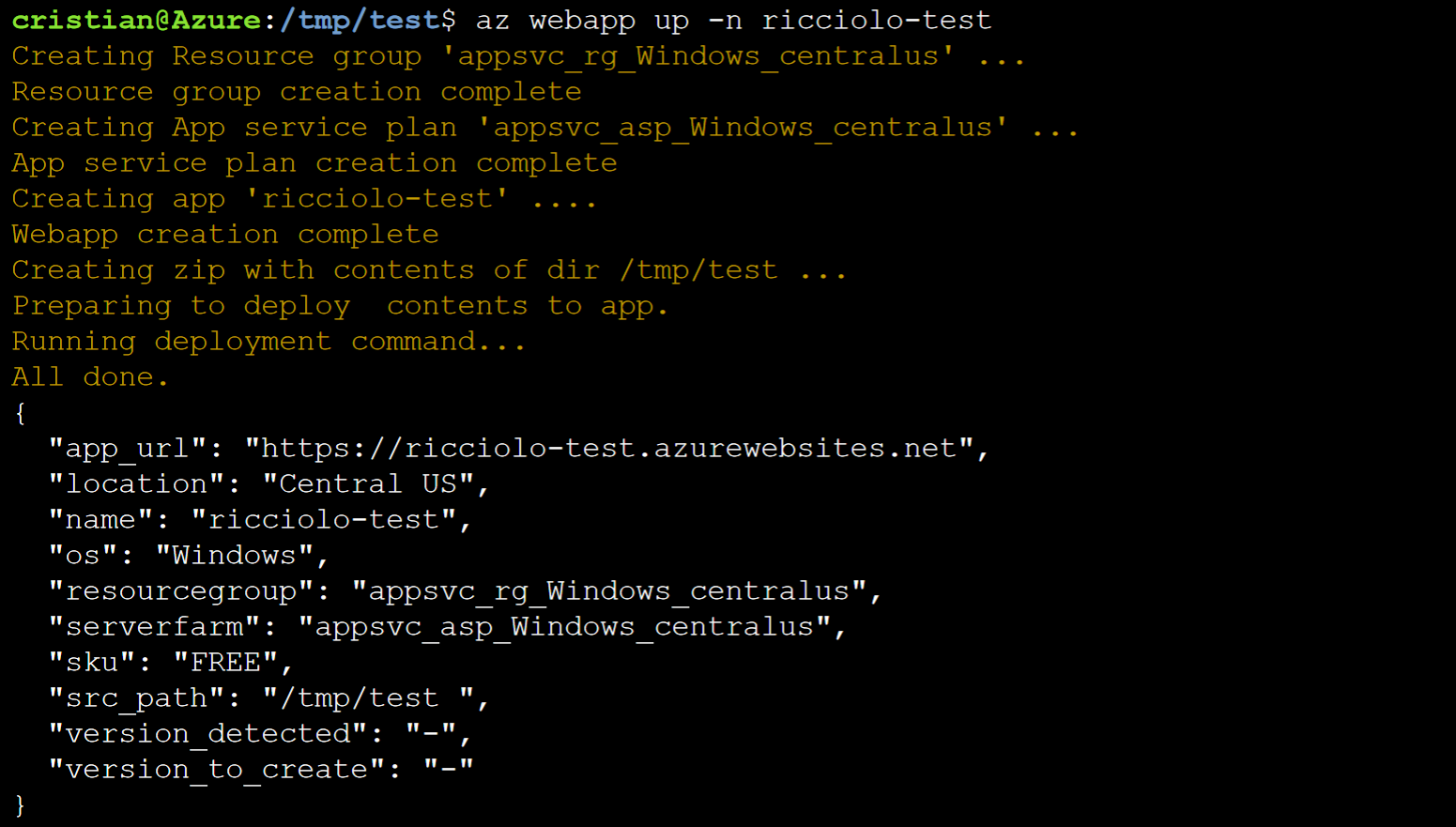
In pochi secondi il tool crea un service plan free e la web app, se non già presenti, crea uno zip della cartella corrente e lo invia su Azure.

Quando pronto troviamo direttamente l'URI per poter provare la nostra app. Attualmente la funzionalità è sperimentale e supporta Node, Python su Linux, .NET Core, ASP.NET e HTML su Windows.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Recuperare App Service cancellati su Azure
Utilizzare gRPC su App Service di Azure
Utilizzare Azure Cosmos DB con i vettori
Aggiornare a .NET 9 su Azure App Service
Supportare lo HierarchyID di Sql Server in Entity Framework 8
Gestione degli stili CSS con le regole @layer
Usare le navigation property in QuickGrid di Blazor
Scrivere selettori CSS più semplici ed efficienti con :is()
Creare una libreria CSS universale: i bottoni
Usare i servizi di Azure OpenAI e ChatGPT in ASP.NET Core con Semantic Kernel
Eseguire script pre e post esecuzione di un workflow di GitHub
Gestire eccezioni nei plugin di Semantic Kernel in ASP.NET Core Web API




