Azure Cosmos DB è il database multifunzionale di punta offerto dalla piattaforma Microsoft Azure. E' altamente scalabile, affidabile e performante e tra le sue ricche funzionalità dispone anche di un change feed dal quale è possibile leggere tutte le modifiche effettuati ai documenti, nel caso di container SQL, ma sono supportati anche altre tipologie di container.
Per leggere questo feed possiamo sfruttare l'SDK per i rispettivi linguaggi, oppure, data la natura del feed e delle potenziali attività da fare, sfruttare le Azure Function. Gli scenari di utilizzo possono essere molteplici: materializzare delle tabelle sulla base dei documenti modificati, avere uno storico delle modifiche fatte ai documenti, alimentare tabelle a scopi di reportistica, oppure distribuire i cambiamenti su più micro servizi.
Sfruttare il feed con le Azure Function è molto semplice. Basta, se usiamo il wizard online, utilizzare il trigger relativo.

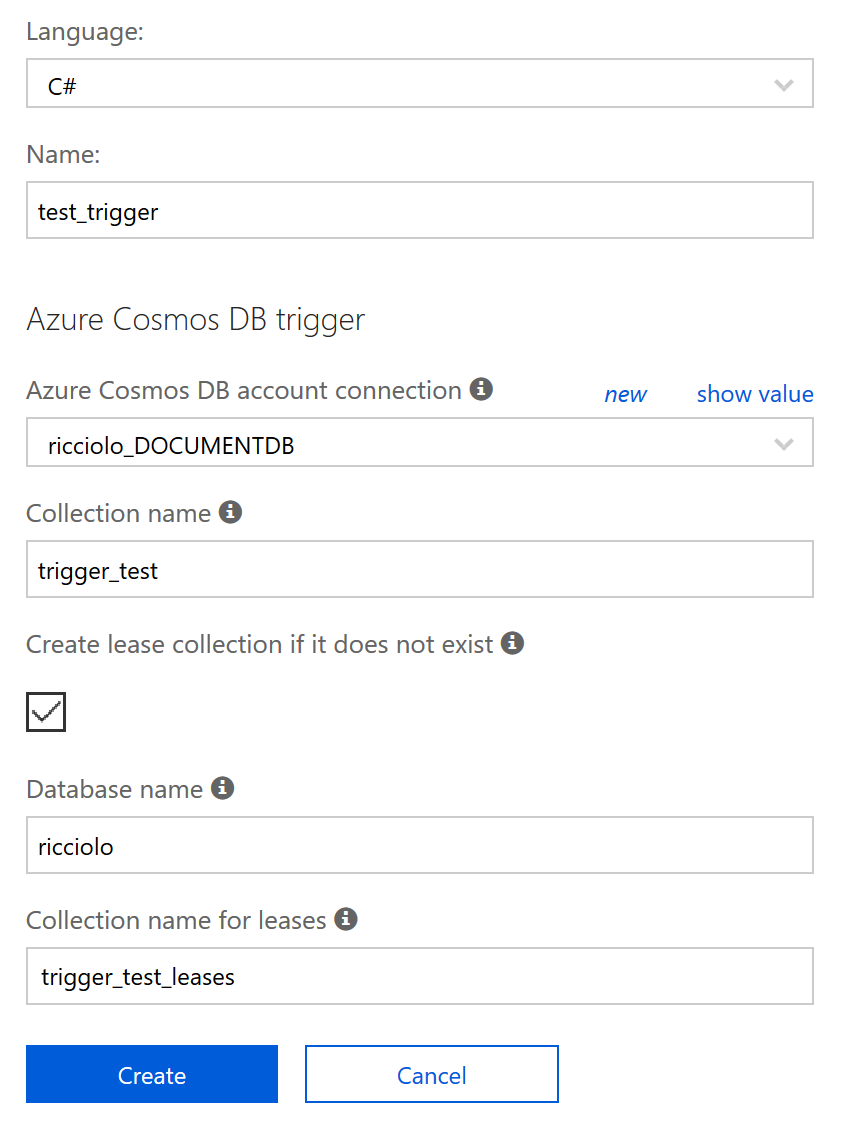
Successivamente dobbiamo indicare le coordinate del Cosmos DB e della collezione da monitorare.

Nella figura possiamo vedere che ci viene chiesto anche il nome della collezione di lease, un container speciale usato per tenere traccia sullo stato del feed e per coordinare il lavoro delle function. Possiamo infatti scalare e consumare il feed contemporaneamente accingendo da più partizioni.
Possiamo a questo punto procedere al codice, il quale riceve come parametro uno o più documenti che sono stati modificati.
#r "Microsoft.Azure.Documents.Client"
using System;
using System.Collections.Generic;
using Microsoft.Azure.Documents;
public static void Run(IReadOnlyList<Document> documents, TraceWriter log)
{
if (documents != null && documents.Count > 0)
{
log.Verbose("Documents modified " + documents.Count);
foreach (var d in documents)
{
log.Verbose("Id " + d.Id);
}
}
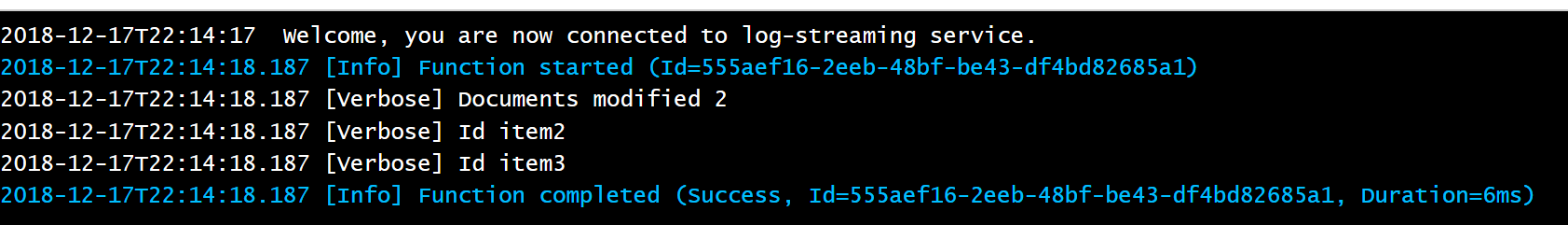
}Se proviamo ora a modificare uno o più documenti, possiamo vedere nel log la lista degli id cambiati.

Il motore riceve in batch i cambiamenti e riparte sempre dal punto in cui è rimasto, perciò anche in caso di interruzioni della function, non perdiamo i cambiamenti che si sono verificati.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Montare Azure Blob Storage su Linux con BlobFuse2
Importare repository da Bitbucket a GitHub Enterprise Cloud
Creare un agente A2Acon Azure Logic Apps
Abilitare automaticamente il force push di un gruppo su Azure DevOps
Controllare la telemetria con .NET Aspire
Supportare la crittografia di ASP.NET Core con Azure Container App
Generare una User Delegation SAS in .NET per Azure Blob Storage
Le cron expression di un workflow di GitHub
Evitare memory leaks nelle closure JavaScript
Configurare OpenAI in .NET Aspire
Ottimizzare le performance usando Span<T> e il metodo Split
Arricchire l'interfaccia di .NET Aspire
I più letti di oggi
- Inserire le news di Punto Informatico nel proprio sito
- Effettuare il multi-checkout in linea nelle pipeline di Azure DevOps
- Esaminare documenti XML con namespace utilizzando LINQ to XML
- Alleggerire le applicazioni WPF sfruttando gli oggetti Freezable
- Le DirectInk API nella Universal Windows Platform
- Sfruttare una CDN con i bundle di ASP.NET
- Effetto turnstile su tutte le pagine con il Windows Phone Toolkit
- Gli oggetti CallOut di Expression Blend 4.0


