Le Azure Function sono l'implementazione Microsoft delle cosiddette Function as a Service (FaaS) e permettono di definire funzioni indipendenti attivabili dai più diversi trigger che vanno da una chiamata HTTP fino all'elaborazione di messaggi in coda.
Esse si poggiano sulla stessa infrastruttura degli App Service perciò godono di molte caratteristiche che già troviamo per l'hosting delle nostre app, come gli app settings, il service plan e tante altre, tra le quali anche gli slot. Con essi possiamo definire e ospitare più versioni nelle nostre function con l'obbiettivo in genere di testarle e di portarle poi in produzione.
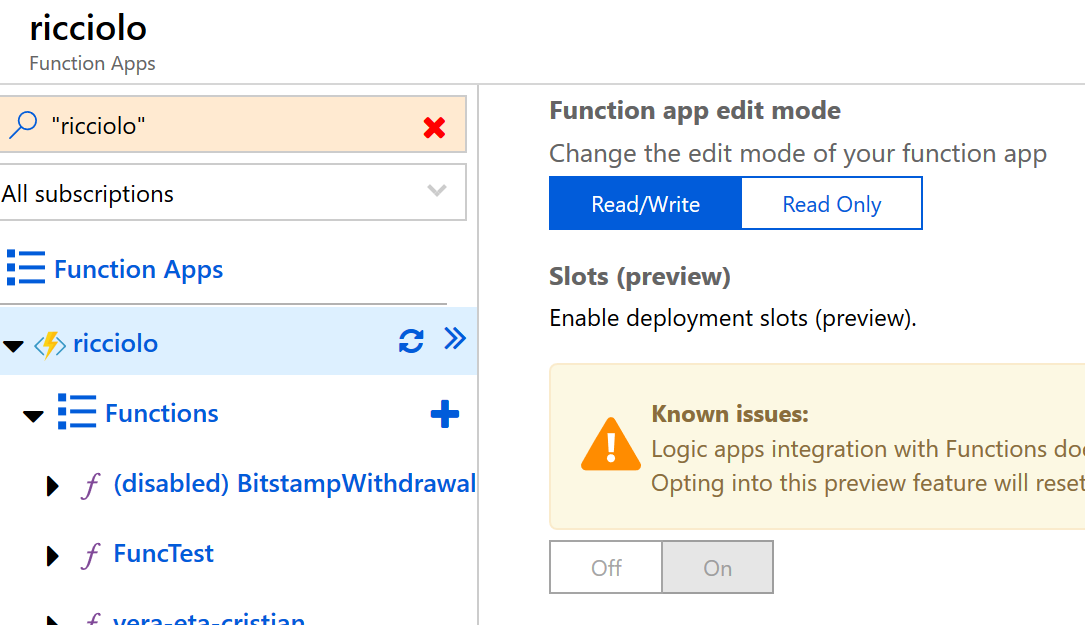
Per usufruire di questa funzionalità dobbiamo prima di tutto abilitare il supporto con l'apposito switch che troviamo nei settings della function.

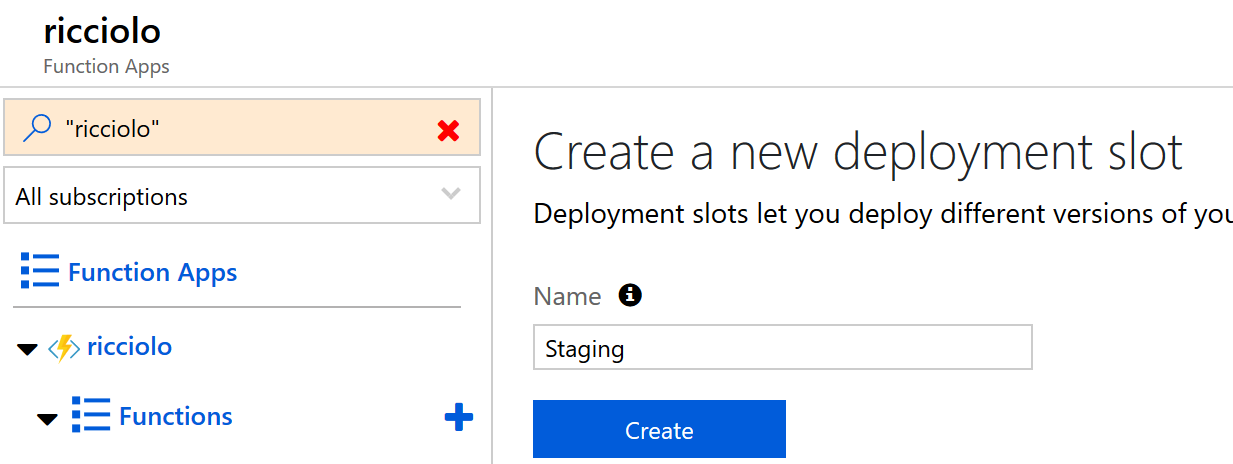
Successivamente possiamo premere sul nodo Slots e creare uno o più deployment.

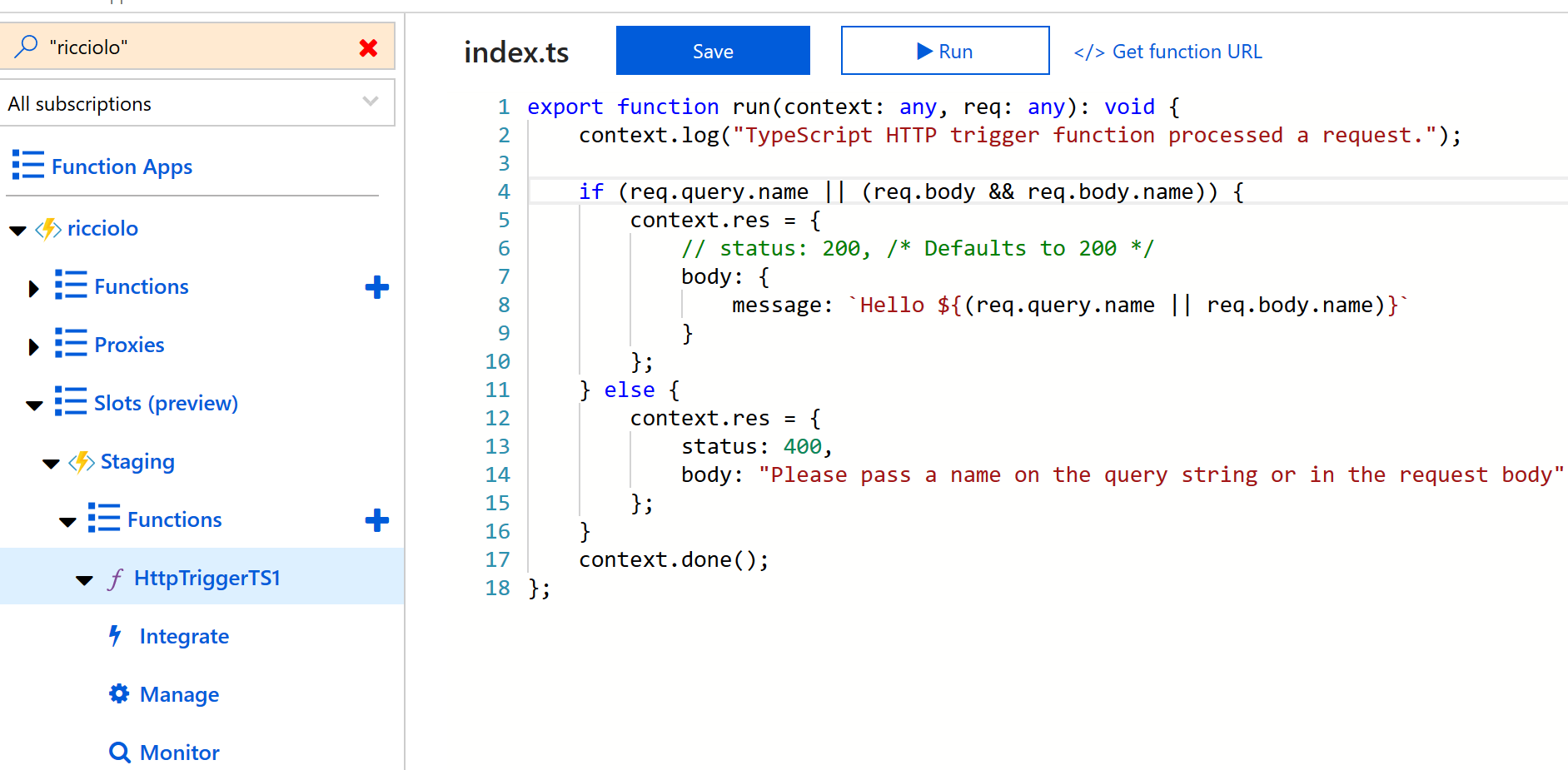
Una volta creato lo slot possiamo espandere l'albero di sinistra ed entrare nelle rispettive funzioni, come se fossero due function app indipendenti.

Possiamo quindi definire le funzioni direttamente dal portale o effettuare deployment con i vari strumenti che abbiamo a disposizione, ed impostare tutte le impostazioni ad eccezione di quelle che riguardano il service plan da usare (che il è medesimo).
Gli slot che creiamo, come per le web app, sono raggiungibili via HTTP attraverso lo stesso nome ma con il suffisso -nomeSlot. Per quanto riguarda gli altri trigger, invece, è bene notare che le funzioni, anche se non dello slot principale, monitorano comunque le code. E' bene quindi usare nei trigger e nei binding i segnaposti marcati con il % (percentuale) per poter fare riferimento ad una chiave delle impostazioni. In questo modo possiamo usare code o database diversi a seconda dello slot che stiamo usando.
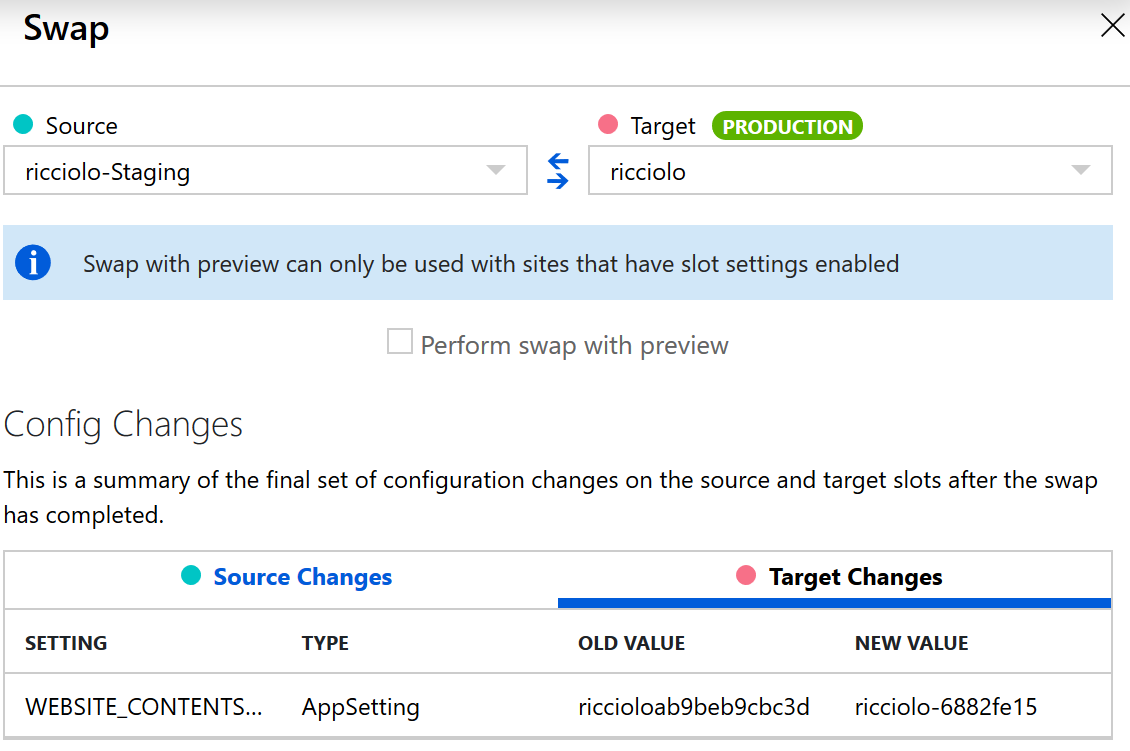
In qualsiasi momento possiamo poi procedere allo swap premendo l'anonimo pulsante disponibile nella sezione overview.

In modo molto simile alle web app, possiamo indicare sorgente e destinazione, la facoltà di attivare la preview ed infine ottenere un'anteprima delle impostazioni che verranno scambiate.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare la funzione EF.Parameter per forzare la parametrizzazione di una costante con Entity Framework
Persistere la ChatHistory di Semantic Kernel in ASP.NET Core Web API per GPT
Recuperare l'ultima versione di una release di GitHub
Migliorare la scalabilità delle Azure Function con il Flex Consumption
Usare i servizi di Azure OpenAI e ChatGPT in ASP.NET Core con Semantic Kernel
Gestire i dati con Azure Cosmos DB Data Explorer
La gestione della riconnessione al server di Blazor in .NET 9
Definire stili a livello di libreria in Angular
Testare l'invio dei messaggi con Event Hubs Data Explorer
Utilizzare Azure Cosmos DB con i vettori
Creare un webhook in Azure DevOps
I più letti di oggi
- Autenticazione di git tramite Microsoft Entra ID in Azure DevOps
- Repaint, Reflow e Compositing: Come Funziona il Rendering nel Browser
- Usare i settings di serializzazione/deserializzazione di System.Text.Json di ASP.NET all'interno di un'applicazione non web
- Disabilitare le run concorrenti di una pipeline di Azure DevOps
- Chiamare direttamente un numero di telefono con HTML5




