Ogni applicazione necessita di una configurazione. Che sia un applicativo desktop, una console, una app web o un container, spesso ci ritroviamo a dover centralizzare delle impostazioni. Di recente è stata introdotta la preview di un nuovo servizio Azure di nome App Configuration che viene in aiuto per soddisfare questa esigenza.
E' uno storage chiave/valore che in pieno stile Azure permette di leggerne i valori e monitorarne i cambiamenti. E' complementare a Key Vault, perché non è adatto a mantenere informazioni segrete, fornisce uno storico sui cambiamenti effettuati e permette di creare anche una struttura gerarchica delle impostazioni.
Per usarlo è sufficiente creare la nuova risorsa, come siamo abituati.

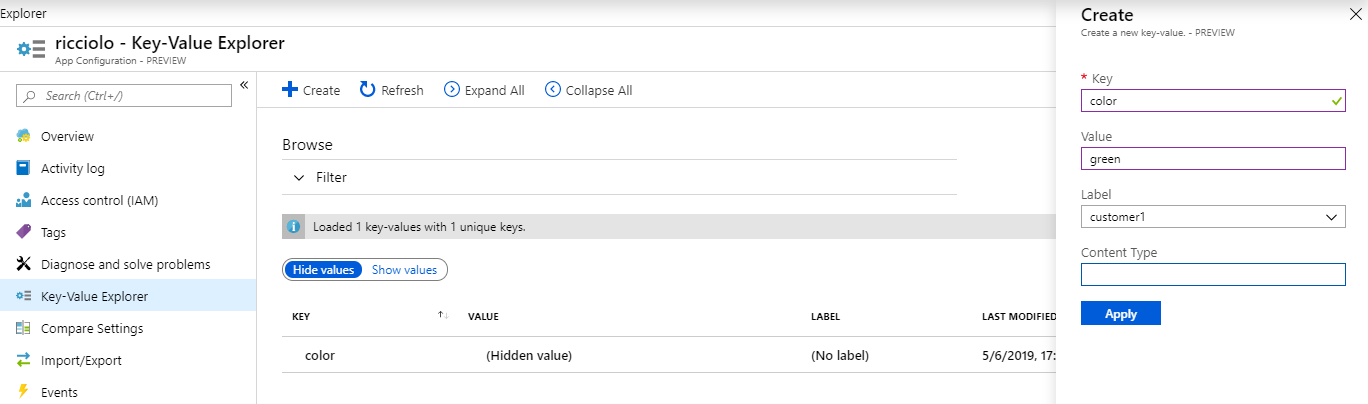
Successivamente è sufficiente entrare nella sezione key-value explorer e popolare le nostre chiavi/valori premendo su create.

Oltre a questi campi possiamo valorizzare facoltativamente il content type, un valore arbitrario che ci permette di identificare il tipo di dato o lo schema, e il label, un modo per creare versioni differenti della stessa chiave. Tramite esso riusciamo ad avere un secondo livello di chiavi utilizzabili, utile per differenziare i valori a seconda della versione del software, dell'area geografica o qualsiasi criterio riteniamo utile.
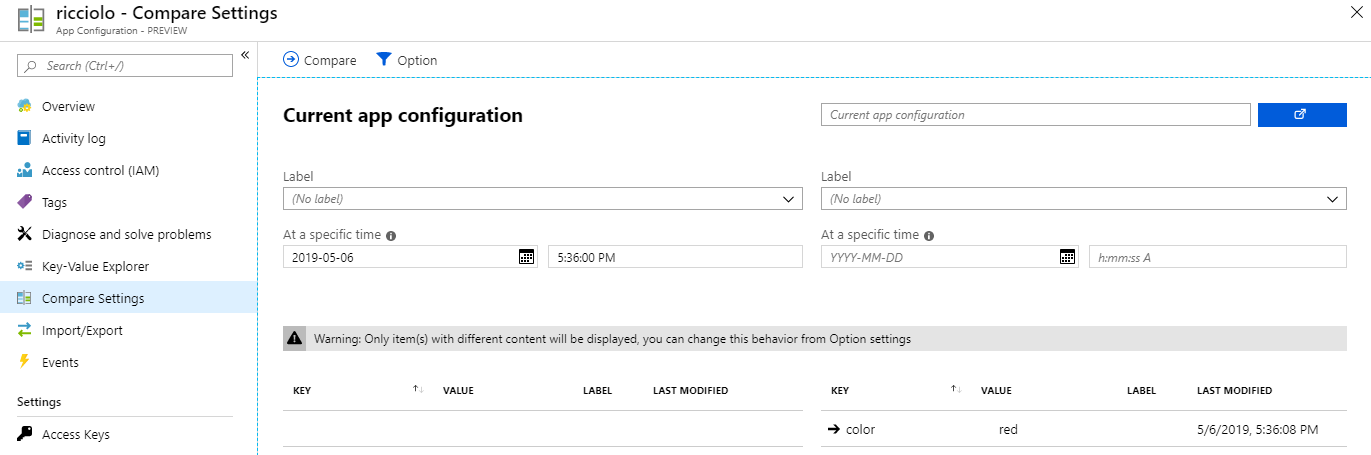
Infine, nella sezione Compare settings, possiamo comparare i settings scegliendo un momento temporale o le label di riferimento.

Chiaramente questi setting possono essere letti tramite REST e relativi SDK per i linguaggi più comuni. Nei prossimi script vedremo come importare/esportare questi dati e come agganciarli alle nostre app.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Garantire la provenienza e l'integrità degli artefatti prodotti su GitHub
Anonimizzare i dati sensibili nei log di Azure Front Door
Eseguire query in contemporanea con EF
Generare una User Delegation SAS in .NET per Azure Blob Storage
Utilizzare Copilot con Azure Cosmos DB
Effettuare il log delle chiamate a function di GPT in ASP.NET Web API
Migliorare la scalabilità delle Azure Function con il Flex Consumption
Scrivere selettori CSS più semplici ed efficienti con :is()
Conoscere il rendering Server o WebAssembly a runtime in Blazor
.NET Conference Italia 2024
Generare un hash con SHA-3 in .NET
Eliminare una project wiki di Azure DevOps
I più letti di oggi
- Eseguire una chiamata AJAX per inviare dati al server in Angular 2
- Formati per l'impostazione del colore in CSS3
- .NET Conference Italia 2024 - Milano
- Gestione CSS in Blazor con .NET 9
- build 7712 per #wp7 #mango riservata agli sviluppatori, con refresh dei tool su connect. info su http://aspitalia.com/y6
- oggi a partire dalle 16:00, non perdere #connect. tutto sul futuro di #vs, #azure, #aspnet https://aspit.co/azk




