Nello script #144 abbiamo visto come usare il portale per usufruire di un nuovo servizio Azure dedicato alla centralizzazione delle configurazioni: App Configuration. Permette di memorizzare coppie di chiave/valore ed eventualmente di declinarle su più label per poter differenziare ulteriormente la chiavi.
Per usufruire di queste chiavi disponiamo nel mondo .NET Core di un pacchetto NuGet di nome Microsoft.Extensions.Configuration.AzureAppConfiguration e attualmente in preview. Esso ci mette a disposizione un nuovo provider dedicato alla configurazione, con l'eccezione che invece di caricare da file JSON o da variabili d'ambiente, accede ad un servizio remoto. Da esso vengono lette le chiavi e messe in unione a tutte le altre caricate con altri provider, perciò possiamo usare le configurazioni in unione ad altri servizi, con l'ausilio delle opzioni e così via come siamo già abituati a fare.
Attraverso un apposito extension method possiamo impostare la stringa di connessione da utilizzare direttamente nel Program.cs della nostra applicazione ASP.NET Core. La stringa la troviamo direttamente sul portale, nella sezione Access Keys ed è sufficiente per caricare le chiavi.
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.ConfigureAppConfiguration((hostingContext, config) =>
{
IConfigurationRoot settings = config.Build();
config.AddAzureAppConfiguration(o =>
{
o.ConnectionString = settings["ConnectionStrings:AppConfig"];
});
})
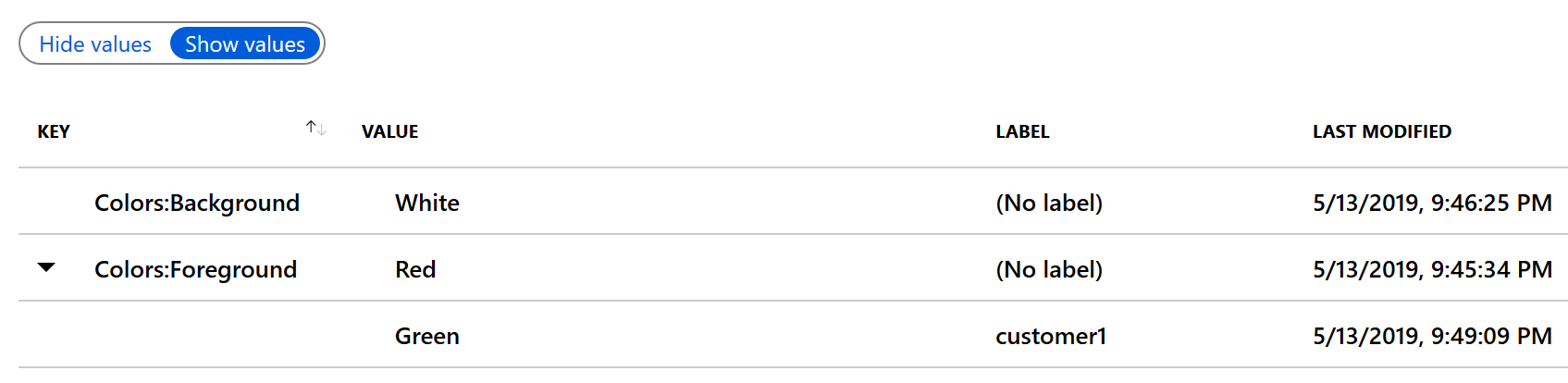
.UseStartup<Startup>();Supponiamo quindi di avere delle chiavi impostate, come nella figura seguente.

Questo significa che possiamo leggere una di quelle chiavi grazie ad un'istanza di IConfiguration e, grazie alla sintassi basata sui due punti, accedere alla sezione e alla relativa chiave, anche direttamente dalla view.
@inject IConfiguration Configuration
@Configuration.GetSection("Colors")["Foreground"]In alternativa possiamo creare una classe di opzioni e ottenere la sua valorizzazione associandola alla sezione.
public class ColorsOptions
{
public string Foreground { get; set; }
public string Background { get; set; }
}Nello startup impostiamo la sezione da usare per valorizzare la proprietà in automatico.
services.Configure<ColorsOptions>(Configuration.GetSection("Colors"));Sfruttando sempre la dependency injection possiamo ottenere un'istanza delle opzioni pronte all'uso e anche in questo caso leggerle dalla view.
@inject IOptionsSnapshot<ColorsOptions> ColorOptions <p>Color: @ColorOptions.Value.Foreground</p> <p>Background: @ColorOptions.Value.Background</p>
Quello che otteniamo è la visualizzazione però delle chiavi aventi la label vuota. Per poter leggere anche la label possiamo, sempre in fase di configurazione, indicare uno o più label da leggere ed eventualmente con i rispettivi filtri. Con un po' di astuzia possiamo ottenere quindi comportamenti interessanti.
config.AddAzureAppConfiguration(o =>
{
o.ConnectionString = settings["ConnectionStrings:AppConfig"];
// Leggo prima le chiavi che iniziano con Colors, senza label
o.Use("Colors:*", LabelFilter.Null);
// Sovrascrivo con qualsiasi chiave della label customer1
o.Use(KeyFilter.Any, "customer1");
});In questo caso, per esempio, leggiamo prima tutte le chiavi che iniziano con Colors: e successivamente tutte quelle che appartengono a customer1. L'ordine di definizione è quindi importante per determinare il rispettivo caricamento. Filtri e label sono facoltativi: il primo può contenere l'asterisco per effettuare delle contains, startWith e endWith. Il secondo invece non supporta questi operatori. Sulla base della figura vista in precedenza, sulla view compariranno i colori White per il Background (label base) e Green per il Foreground (label customer1).
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Configurare e gestire sidecar container in Azure App Service
Simulare Azure Cosmos DB in locale con Docker
Anonimizzare i dati sensibili nei log di Azure Front Door
Inference di dati strutturati da testo con Semantic Kernel e ASP.NET Core Web API
Utilizzare Azure AI Studio per testare i modelli AI
Gestione dei nomi con le regole @layer in CSS
Eseguire query in contemporanea con EF
Utilizzare gRPC su App Service di Azure
Generare velocemente pagine CRUD in Blazor con QuickGrid
Documentare i servizi REST con Swagger e OpenAPI con .NET 9
Disabilitare le run concorrenti di una pipeline di Azure DevOps
Recuperare l'ultima versione di una release di GitHub




