Logic Apps è un motore di workflow fortemente basato su servizi che permette di esprimere velocemente logiche in forma visuale. E' perfetto quando i requisiti non sono particolarmente complicati e ci esonera da moltissimi aspetti di hosting e setup del progetto.
In questo script lo vogliamo utilizzare abbinandolo ad un servizio dei Cognitive Service: content moderator. Il servizio permette di inviare un'immagine e ottenere una valutazione sul grado di razzismo o della presenza di contenuti per adulti. Nelle Logic Apps esiste un connettore che ci permette facilmente di integrare questo servizio e di realizzare, per esempio, un workflow che analizzi tutte le nuove immagini inserite in un blob per ricevere un'e-mail che inviti a controllare il contenuto nel caso l'esito dia un controllo positivo.
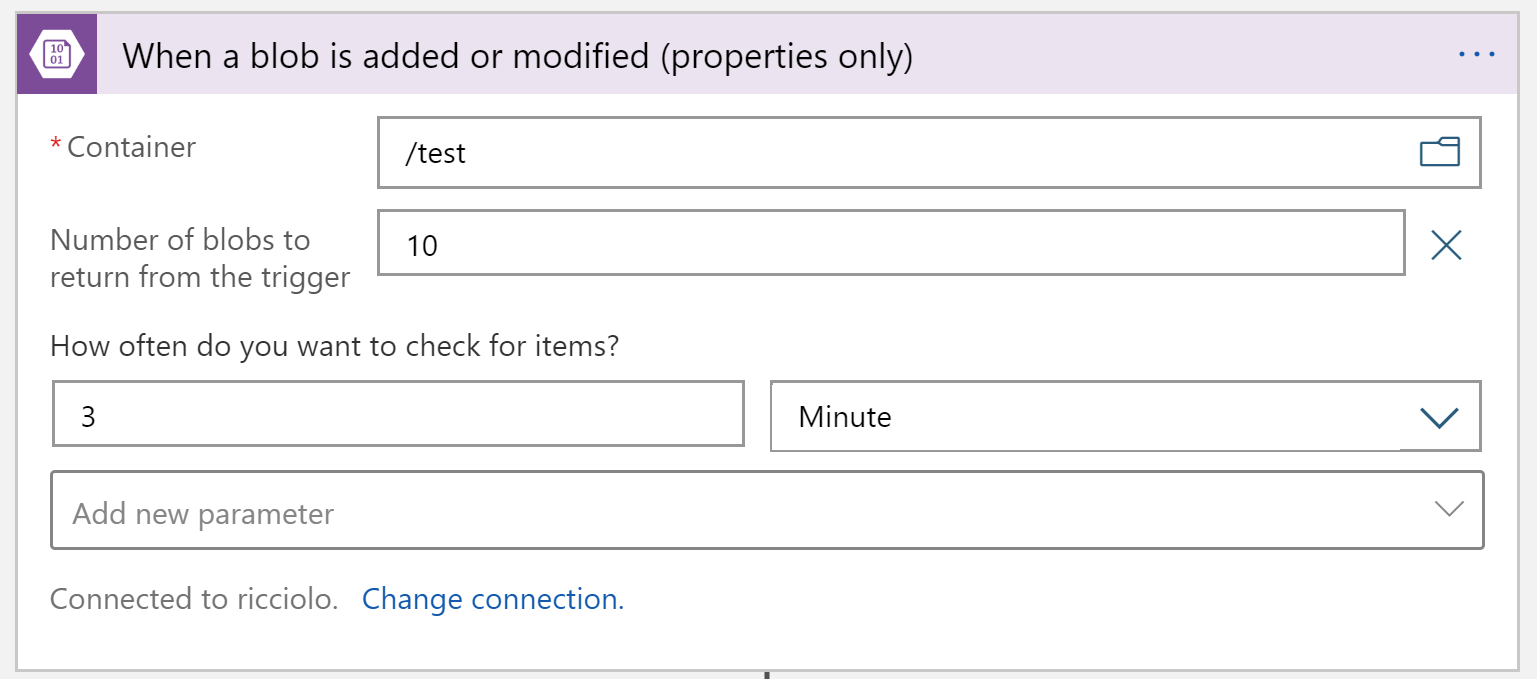
Creiamo quindi una nuova Logic App e posizioniamoci nel designer. Inseriamo prima di tutto un trigger When a blob is added or modified.

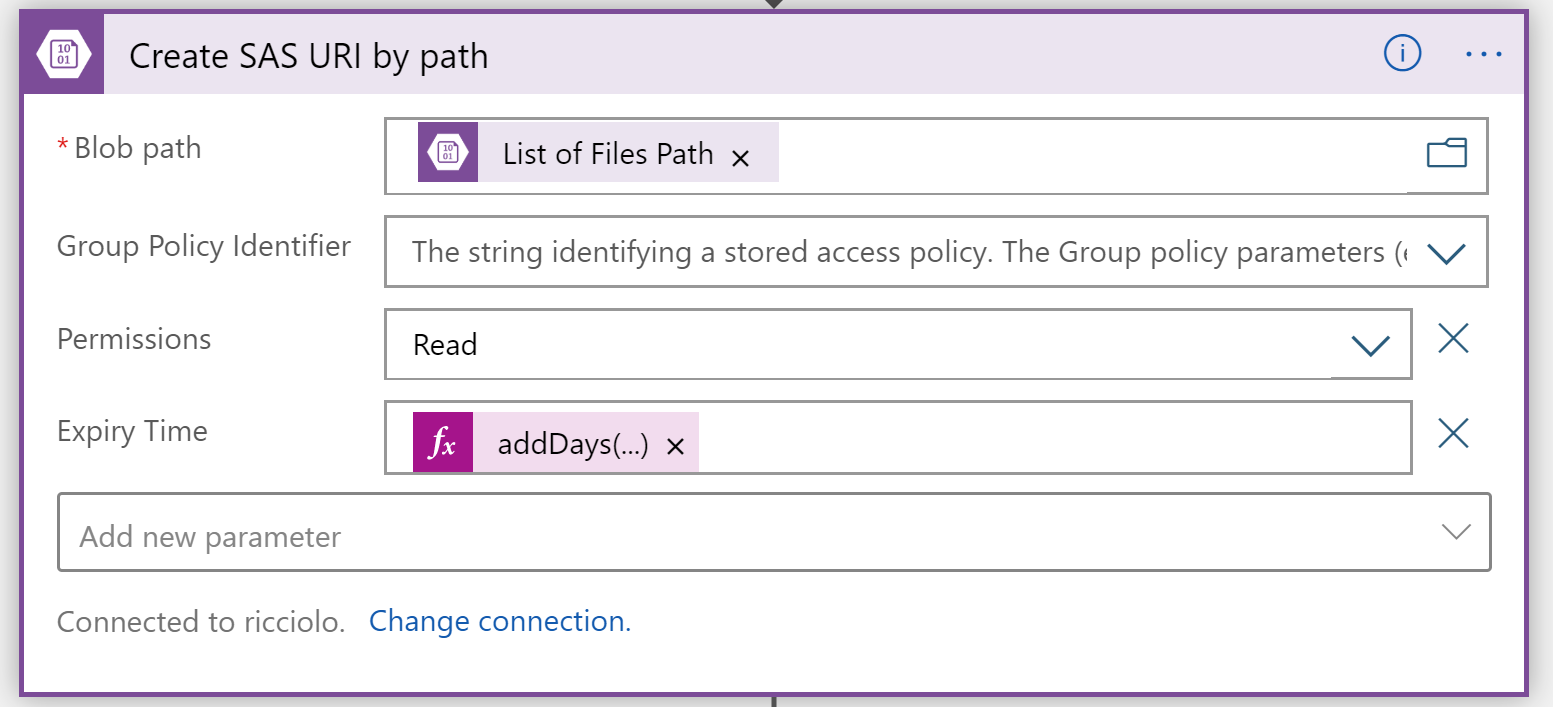
Indichiamo il container e gli intervalli di controllo. Successivamente creiamo una action di nome Create SAS URI by path, in modo da creare un indirizzo temporaneo di lettura all'immagine.

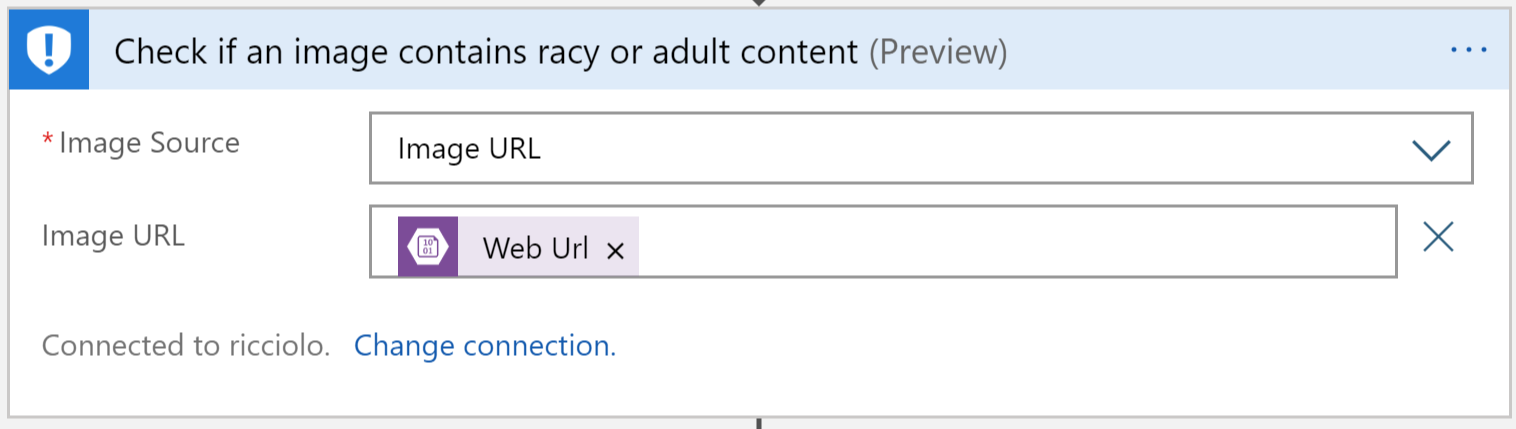
Diamo una scadenza di un'ora usando l'espressione addDays(utcNow(), 1). Procediamo con la action Check if an image contains racy or adult content indicando di usare l'indirizzo temporaneo appena creato.

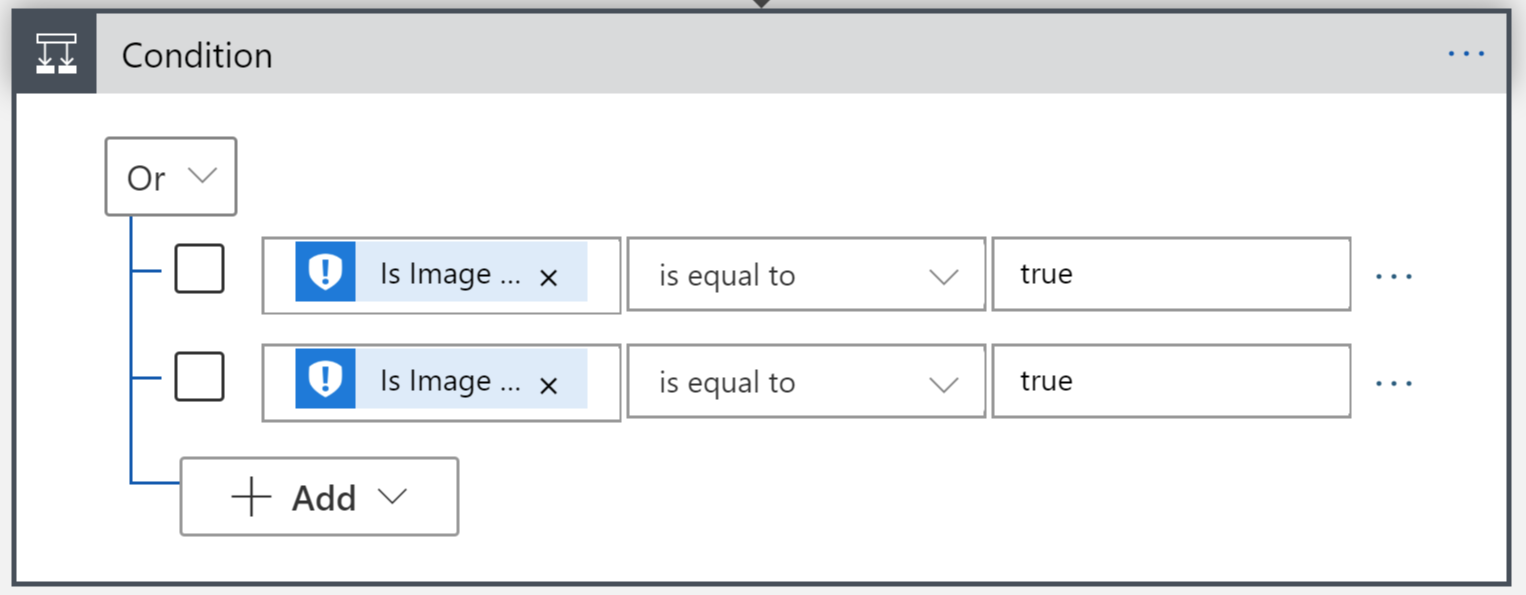
Creiamo infine una condizione che vada a valutare la presenza in OR di contenuti per adulti o razzisti.

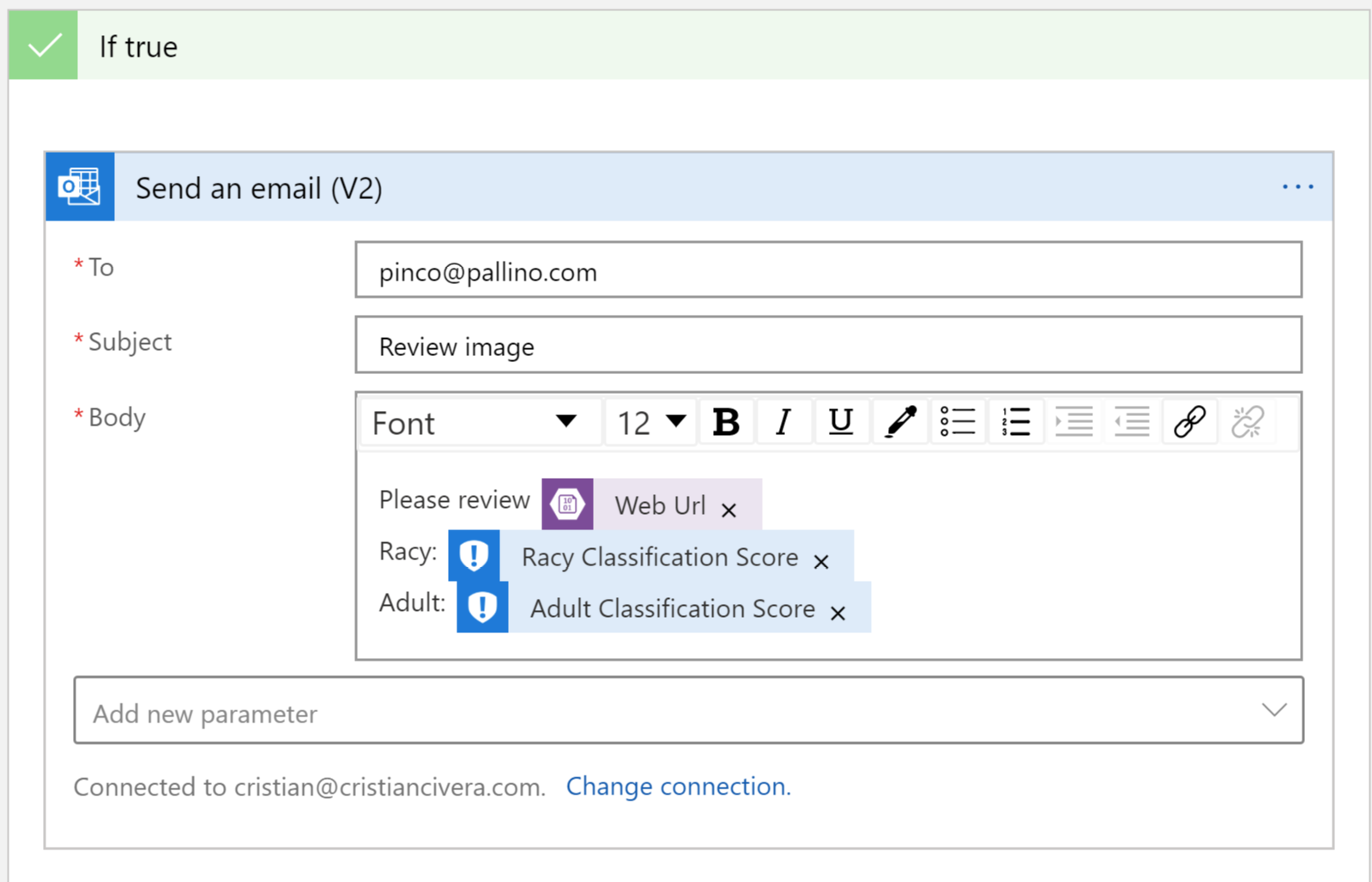
In caso positivo inviamo un'e-mail al moderatore indicando l'indirizzo dell'immagine e la classificazione data.

Ad ogni passaggio sarà richiesto di impostare le rispettive connessioni e chiavi, ma in pochi minuti otteniamo un sistema scalabile in grado di effettuare controlli su poche o moltissime immagini.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Supporto ai tipi DateOnly e TimeOnly in Entity Framework Core
Garantire la provenienza e l'integrità degli artefatti prodotti su GitHub
Path addizionali per gli asset in ASP.NET Core MVC
Supportare la sessione affinity di Azure App Service con Application Gateway
Aggiornare a .NET 9 su Azure App Service
Migliorare i tempi di risposta di GPT tramite lo streaming endpoint in ASP.NET Core
Utilizzare gRPC su App Service di Azure
Eseguire script pre e post esecuzione di un workflow di GitHub
Gestire i dati con Azure Cosmos DB Data Explorer
Migliorare l'organizzazione delle risorse con Azure Policy
Applicare un filtro per recuperare alcune issue di GitHub
Rendere le variabili read-only in una pipeline di Azure DevOps




