Azure B2C è un servizio PaaS che ci permette con poco sforzo di gestire tutte le dinamiche relative alle utenze dei nostri applicativi: autenticazione, password, MFA, OAuth e SAML. I costi sono talmente bassi che è davvero conveniente delegare tutti gli aspetti degli utenti ad Azure.
Per la gestione, il portale Azure mette a disposizione un'interfaccia indicata per gli amministratori della sottoscrizione, ma poco indicata per gli amministratori delle nostre soluzioni. Non è raro quindi dover realizzare delle interfacce ad hoc per la gestione in autonomia e più semplificata degli stessi.
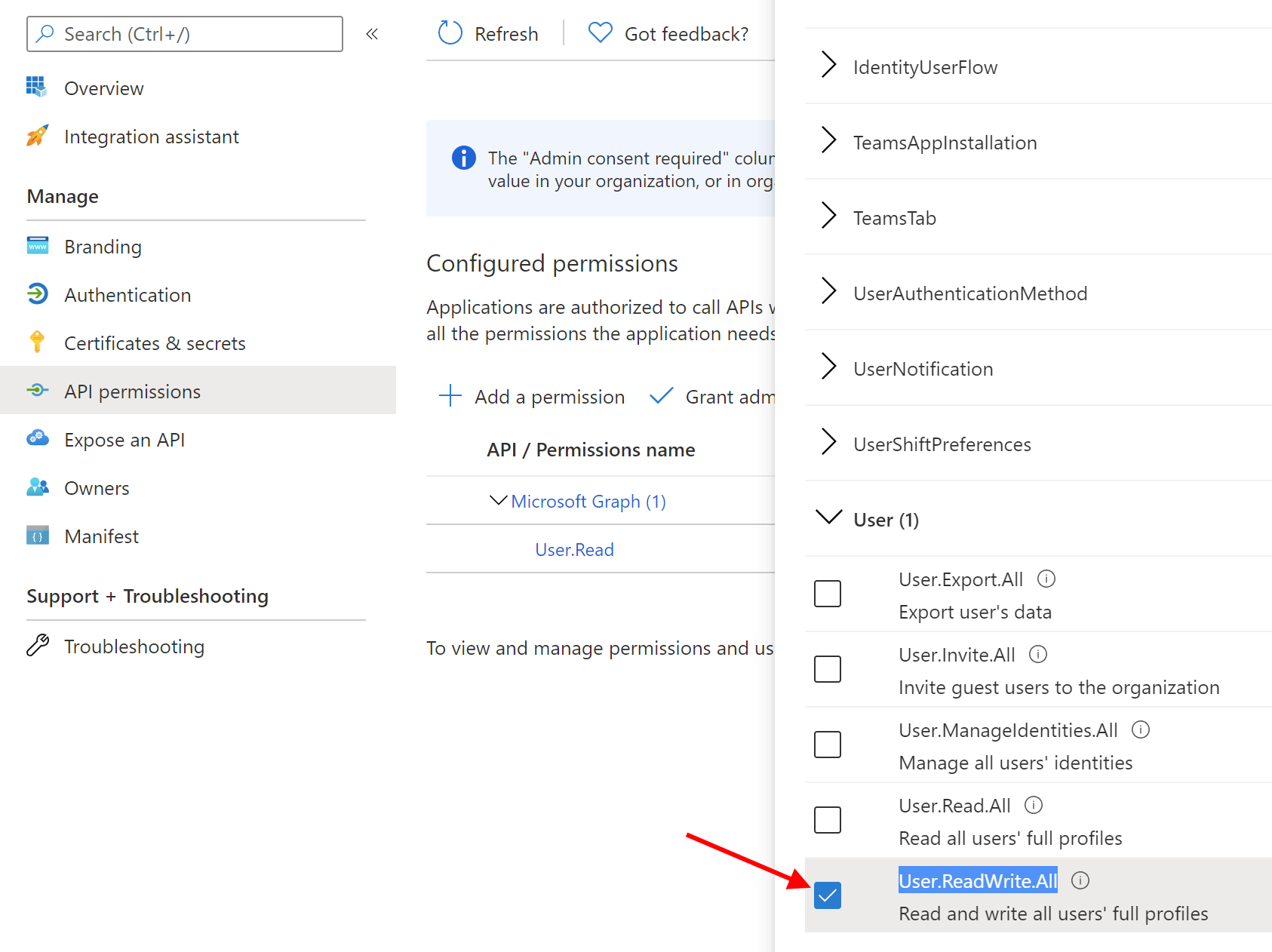
Tra le tante possibilità, Microsoft mette a disposizione le Graph API che permette anche le operazioni CRUD sugli utenti. Per farlo dobbiamo prima di tutto registrare un'app sul tenant B2C che identifichi appunto il progetto che manipola le utenze. In particolare dobbiamo andare nella sezione API Permissions e aggiungere il permesso User.ReadWrite.All di tipo application, come mostrato nell'immagine.

Non lavoriamo per delega ad un utente, ma come applicativo in modo da poter operare liberamente lato server senza richiedere l'ausilio di un utente amministrativo.
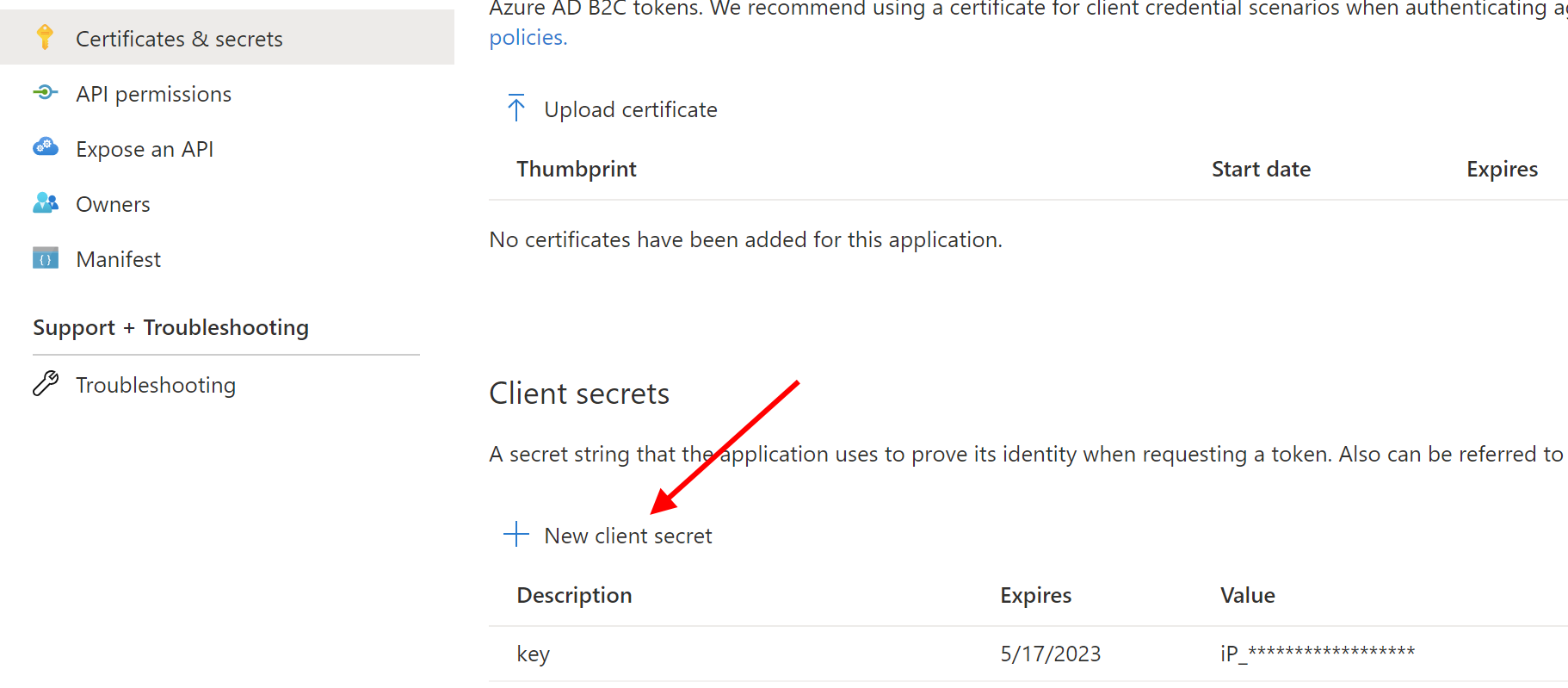
Dobbiamo quindi sfruttare il client credential flow di OIDC per autenticare il nostro applicativo, perciò sempre dal portale, nella sezione Certificates & secrets procediamo alla creazione della chiave.

Nella sezione Overview teniamoci da parte poi l'Application (client) ID e Directory (tenant) ID.
A questo punto possiamo passare al codice e sfruttare due pacchetti NuGet: Microsoft.Graph e Microsoft.Graph.Auth (prerelease). Il primo contiene tutto il modello oggetti per operare con le Graph API, il secondo la parte dedicata all'autenticazione basata su Azure AAD. Con quest'ultimo dobbiamo infatti creare un oggetto, di nome ConfidentialClientApplication, che autonomamente ottenga l'access token e lo rinnovi quando sta per scadere.
// Client per ottenere il token
var msalClient = ConfidentialClientApplicationBuilder
.Create(configuration["GraphClientId"])
.WithTenantId(configuration["GraphTenantId"])
.WithClientSecret(configuration["GraphClientSecret"])
.Build();
ClientCredentialProvider authProvider = new ClientCredentialProvider(_msalClient);
// Crea il client Graph API
var graphClient = new GraphServiceClient(authProvider);Nell'appsettings.json o sfruttando i provider di configurazione, forniamo i tre valori di configurazione che ci siamo precedentemente annotati. Successivamente istanziamo l'oggetto GraphServiceClient sfruttando questo meccanismo di autenticazione. Entrambi gli oggetti creati possono essere statici e sono thread safe, perciò è consigliato farlo, per una questione di ottimizzazione delle prestazioni.
Non ci resta che creare l'utente valorizzando l'oggetto User con le informazioni minime.
var aadUser = new User
{
PasswordProfile = new PasswordProfile
{
ForceChangePasswordNextSignIn = false,
Password = "Test1234!"
},
Identities = new List<ObjectIdentity>
{
new ObjectIdentity()
{
SignInType = "emailAddress",
Issuer = msalClient.AppConfig.TenantId,
},
},
PasswordPolicies = "DisablePasswordExpiration",
};
aadUser = await _graphClient.Users.Request().AddAsync(aadUser);
string id = aadUser.Id;
// Aggiornamento utente
await _graphClient.Users[id].Request().UpdateAsync(aadUser);
// Cancellazione utente
await _graphClient.Users[id].Request().DeleteAsync();Nell'esempio seguente prepariamo un utente basato su e-mail locale, generiamo una password e disattiviamo la scadenza della stessa. La chiamata al metodo AddAsync procede poi alla creazione dell'utente e ci restituisce la nuova istanza con l'Id valorizzato, per poter fare operazioni aggiuntive, come l'aggiornamento o la cancellazione.
E' importante gestire eventuali eccezioni che si possono presentare se l'e-mail non è univoca o si soddisfano i criteri necessari della password.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestire i dati con Azure Cosmos DB Data Explorer
Utilizzare EF.Constant per evitare la parametrizzazione di query SQL
Utilizzare i variable font nel CSS
Utilizzare Copilot con Azure Cosmos DB
Utilizzare Container Queries nominali
Utilizzare Azure AI Studio per testare i modelli AI
Fissare una versione dell'agent nelle pipeline di Azure DevOps
Utilizzare Locust con Azure Load Testing
Introduzione ai web component HTML
Recuperare l'ultima versione di una release di GitHub
Testare l'invio dei messaggi con Event Hubs Data Explorer
Utilizzare l'espressione if inline in una pipeline di Azure DevOps
I più letti di oggi
- Formati per l'impostazione del colore in CSS3
- Eseguire una chiamata AJAX per inviare dati al server in Angular 2
- Impostare un riferimento ad una entity collegata tramite foreign key
- la Call For Papert per #netconfit è aperta!invia la tua sessione da https://aspit.co/netconfit-20 puoi parlare di #net5, #aspnet5, #efcore5, #CSharp9 e tutto quello che ruota intorno a #dotnet.




