Chiunque abbia utilizzato Microsoft Azure ha utilizzato certamente almeno una volta Azure Storage per memorizzare file, sfruttare code o inserire righe in tabelle libere. Sebbene possiamo sfruttare un account direttamente sul cloud e interagire con esso, quando sviluppiamo, soprattutto in team, è più comodo ed efficace poter utilizzare un simulatore locale.
Fin dagli inizi, per simulare le chiamate si utilizzava Azure Storage Emulator, un applicativo in systray che si basa su SQL Server per la memorizzazione dei dati. Al suo posto però sta prendendo piede azurite, un simulatore open source gestito da Microsoft che è in grado di memorizzare il tutto in una cartella, basandosi su file JSON e i file reali. E' più leggero e più versatile, non dovendo necessitare di SQL Server ed essendo open source è in continua evoluzione per tenersi al passo con le API esposte dalla versione reale che molto spesso in passato non erano supportate adeguatamente.
Per usufruire di questo simulatore abbiamo diverse strade, a seconda degli strumenti che stiamo usando. Se disponiamo di Visual Studio 2022 con i relativi tool di Azure installati, l'eseguibile è già presente. Ci basta creare una Function indicando di usare il simulatore o in alternativa in qualsiasi progetto indicare tra i connected service anche Storage azure emulator.

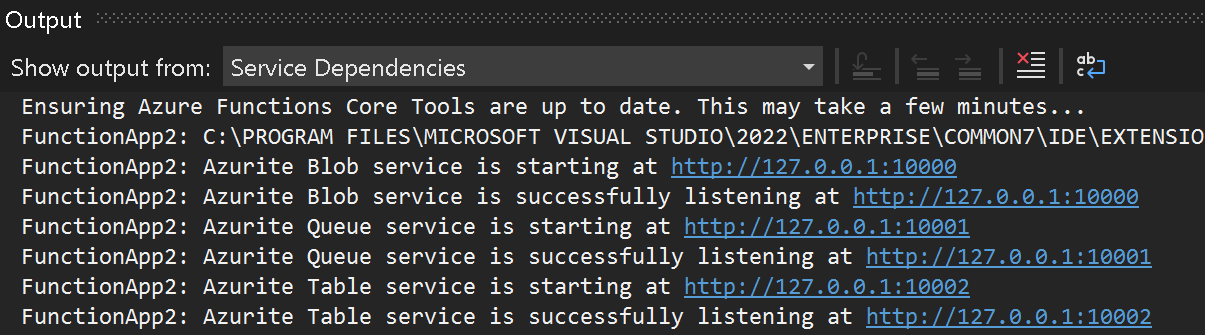
Nell'avviare il progetto troveremo così anche il processo azurite avviato autonomamente.

Se utilizziamo Visual Studio Code, invece, ci basta installare un'estensione https://marketplace.visualstudio.com/items?itemName=Azurite.azurite la quale fornisce una serie di comandi, come Azurite: Start, per avviare il simulatore.
In tutti i casi viene avviato il processo che ascolta, come per il predecessore, sulla porta 10000, al quale possiamo connetterci usando la stringa di connessione UseDevelopmentStorage=true. Per maggiori informazioni rimandiamo alla documentazione ufficiale https://docs.microsoft.com/en-us/azure/storage/common/storage-use-azurite
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestione degli stili CSS con le regole @layer
Utilizzare Azure AI Studio per testare i modelli AI
Utilizzare la funzione EF.Parameter per forzare la parametrizzazione di una costante con Entity Framework
Ricevere notifiche sui test con Azure Load Testing
Aggiornare a .NET 9 su Azure App Service
Eseguire una ricerca avanzata per recuperare le issue di GitHub
Potenziare la ricerca su Cosmos DB con Full Text Search
Configurare lo startup di applicazioni server e client con .NET Aspire
Utilizzare QuickGrid di Blazor con Entity Framework
Testare l'invio dei messaggi con Event Hubs Data Explorer
Introduzione alle Container Queries
Rendere i propri workflow e le GitHub Action utilizzate più sicure




