Nello script #198 abbiamo visto come possiamo sfruttare il servizio di CDN Microsoft per esporre files statici ospitati su uno Azure Storage non solo per disporre di un dominio personalizzato, ma anche per sfruttare la capacità di risposta ottimizzata del servizio stesso.
Questo servizio è ancora presente ma è stato rinominato in CDN classic per fare posto a Front Door, un servizio che già era presente, ma che principalmente era dedicato a fornire balancing, custom domain, routing e firewall. Anch'esso è stato rivisto, mantenendo il vecchio servizio come Front Door classic, facendo posto ad un nuovo Front Door che unisce le caratteristiche del suo predecessore, insieme alla possibilità di offrire il caching. L'aspetto interessante, inoltre, è la rivisitazione del prezzo, che partendo da una cifra contenuta base, ora è completamente a consumo in base al traffico.
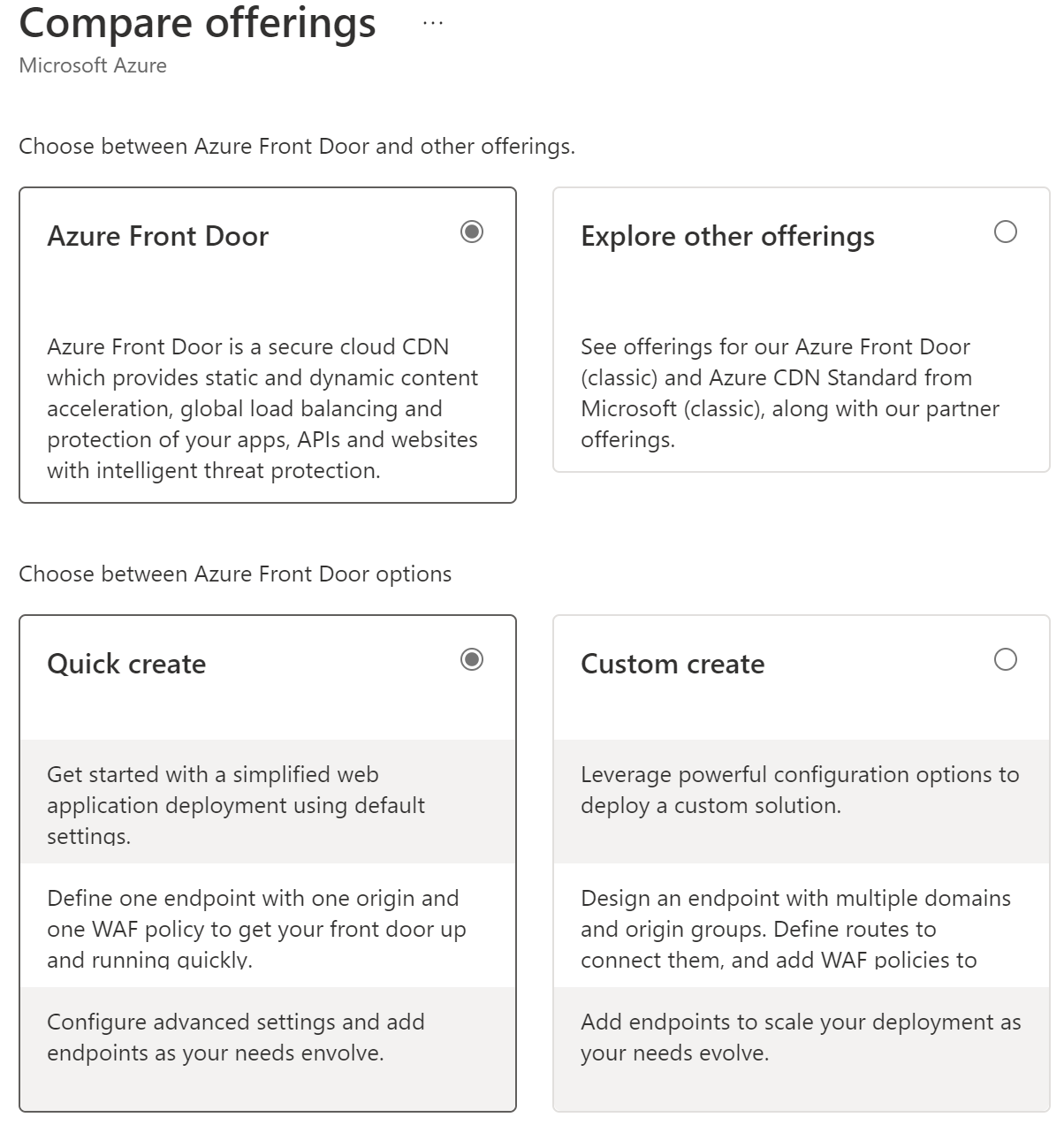
Quando andiamo a creare una nuova istanza di Front Door, quindi, troviamo un menu come il seguente che ci offre di usare il nuovo Front Door e di creare rapidamente un endpoint.

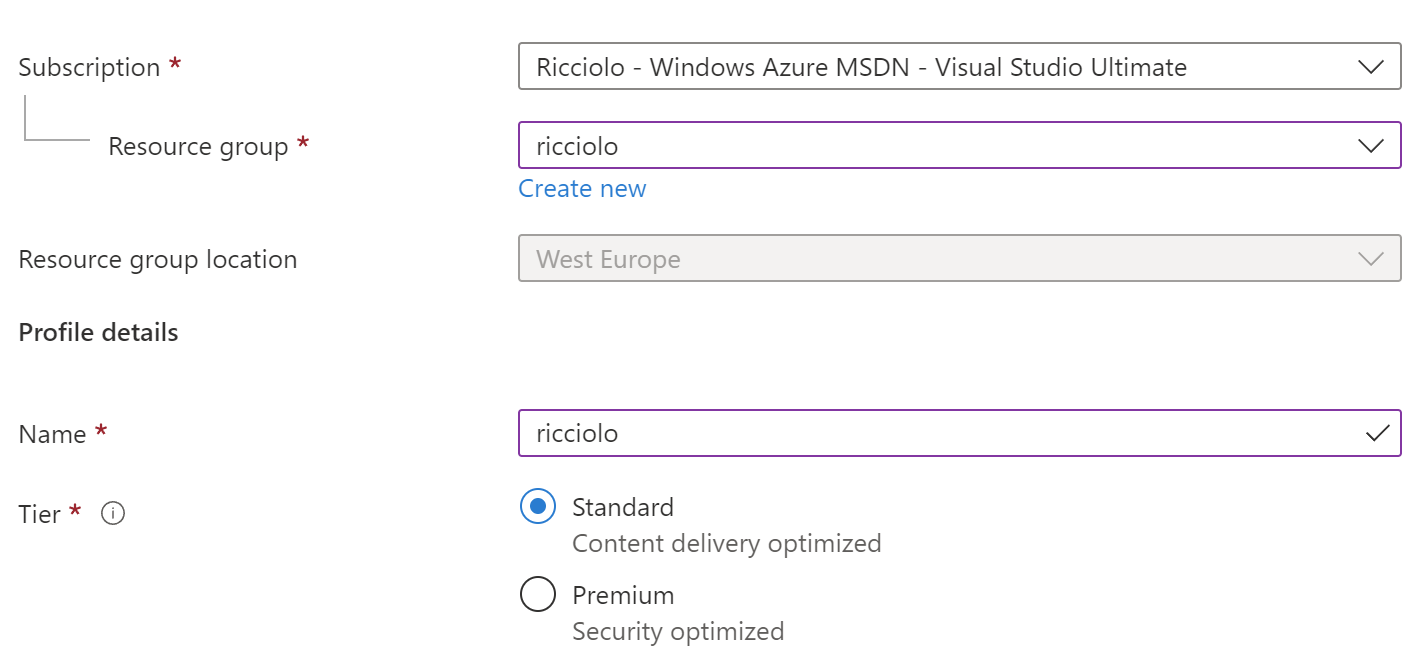
Al passo successivo ci vengono chieste le solite caratteristiche di posizionamento dell'istanza e il tier. Nella modalità premium godiamo di alcune caratteristiche volte a rendere più ricco il Web Application Firewall.

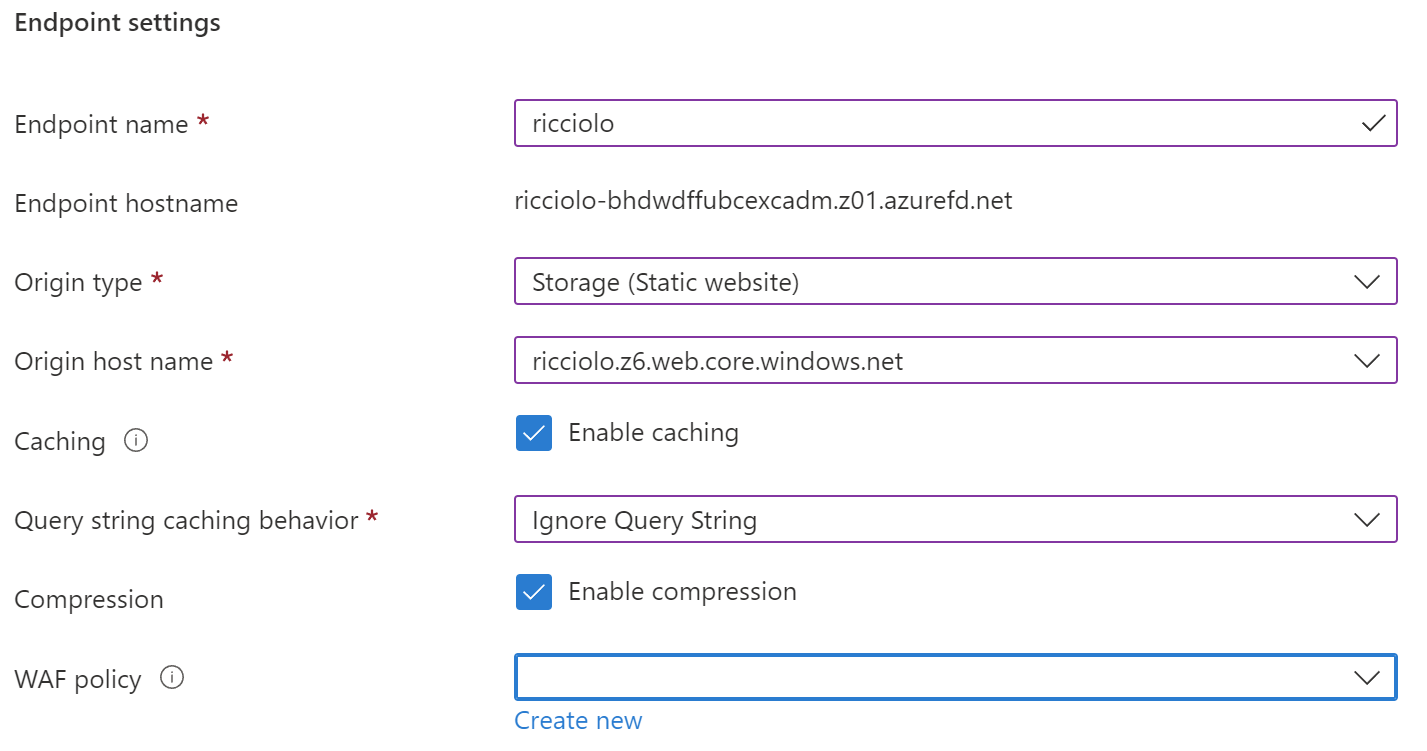
Successivamente indichiamo il nome dell'endpoint pubblico e l'origine, cioè dove vogliamo instradare le richieste e prelevare i contenuti statici. Possiamo indicare direttamente uno dei servizi Azure, tra cui un sito statico, quindi abilitare il caching secondo le caratteristiche che vogliamo, come la compressione e la gestione della query string.

Fatto quest'ultimo passaggio possiamo creare l'istanza che verrà preparata con un origin, un endpoint e un route. Possiamo a questo punto navigare all'indirizzo che sarà simile a https://[endpoint]-[codice randomico].z01.azurefd.net.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Configurare lo startup di applicazioni server e client con .NET Aspire
Creare una libreria CSS universale: Nav menu
Proteggere le risorse Azure con private link e private endpoints
Garantire la provenienza e l'integrità degli artefatti prodotti su GitHub
Utilizzare il metodo IntersectBy per eseguire l'intersection di due liste
Usare le navigation property in QuickGrid di Blazor
Utilizzare l'espressione if inline in una pipeline di Azure DevOps
Utilizzare Hybrid Cache in .NET 9
Introduzione alle Container Queries
Migliorare l'organizzazione delle risorse con Azure Policy
Path addizionali per gli asset in ASP.NET Core MVC
Utilizzare una qualunque lista per i parametri di tipo params in C#




