Quando vogliamo mettere a disposizione container Docker in genere necessitiamo di un registro sul quale caricare i tag e il relativi manifest, cioè i layer che compongono l'intera immagine. Azure mette a disposizione il servizio Container Registry che, in forma privata, permette di caricare le immagini e renderle sempre accessibili.
Con il passare del tempo, però, l'inserimento di nuovi tag e l'evoluzione delle immagini, creano manifest orfani e inutilizzati da alcun tag. Questo è normale, perché non possiamo preventivamente eliminarli, quando potrebbero esserci altre immagini che hanno bisogno, magari non immediatamente, ma nel giro di poco tempo.
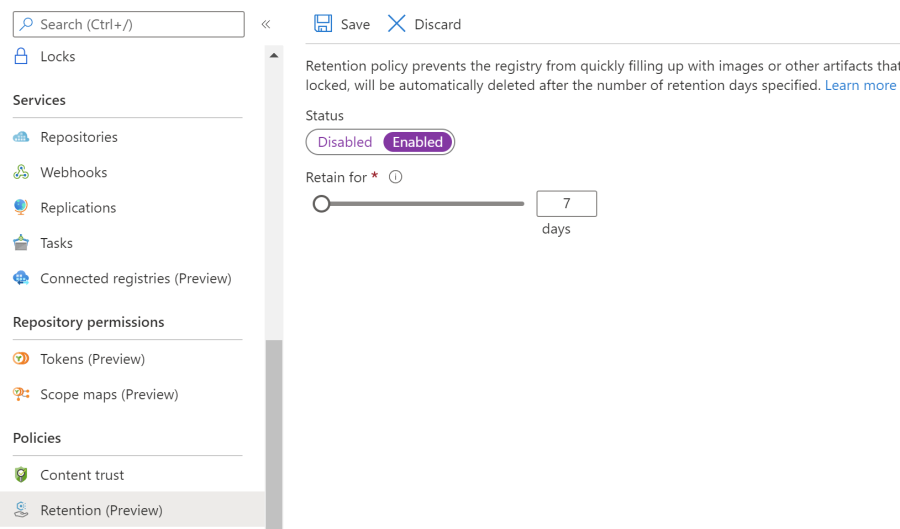
Per evitare quindi che lo spazio utilizzato, che andiamo a pagare, cresca in continuazione, soprattutto in scenari di molti repository, possiamo sfruttare una funzionalità disponibile sul layer Premium di gestione della retention. Se accediamo alla sezione omonima, possiamo abilitare la possibilità di eliminare automaticamente i manifest orfani.

Quello che dobbiamo fare è indicare il numero di giorni, dopo i quali, se i manifest non sono utilizzati da nessuno, verranno rimossi. Non ci sono controindicazioni a questa funzionalità o costi aggiuntivi, anche se è disponibile solo con il tier premium.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare i variable font nel CSS
Aggiornare a .NET 9 su Azure App Service
Supportare lo HierarchyID di Sql Server in Entity Framework 8
Gestire la cancellazione di una richiesta in streaming da Blazor
Effettuare il refresh dei dati di una QuickGrid di Blazor
Ricevere notifiche sui test con Azure Load Testing
Popolare una classe a partire dal testo, con Semantic Kernel e ASP.NET Core Web API
Utilizzare il metodo Index di LINQ per scorrere una lista sapendo anche l'indice dell'elemento
Gestire gli accessi con Token su Azure Container Registry
Rendere le variabili read-only in una pipeline di Azure DevOps
Effettuare il log delle chiamate a function di GPT in ASP.NET Web API




