Nell'articolo dedicato ad Azure Container Apps abbiamo visto come questo nuovo servizio PaaS si presti a coniugare la flessibilità di un servizio serverless con la garanzia di deployment offerta dai container, godendo di funzionalità possibili solo grazie a Kubernetes, ma senza la sua complessità di gestione.
Questo nuovo servizio è in continua evoluzione e di recente è stata introdotta la possibilità di osservare lo standard output, che normalmente finisce in log analytics, in modalità streaming, cioè permettendoci di osservare live tutto ciò che scriviamo in console.
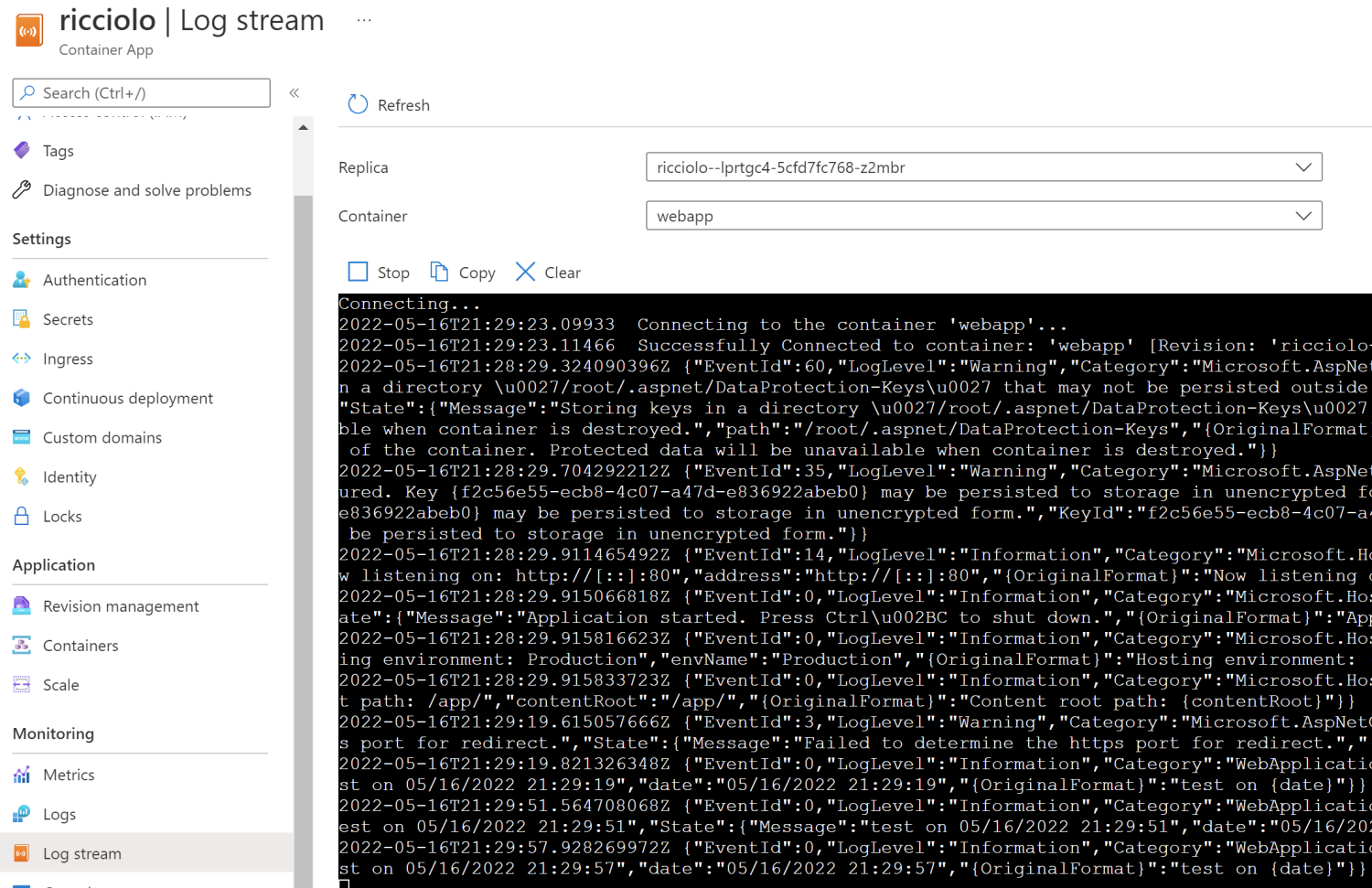
Andando sul portale troviamo la voce Log stream che ci permette di selezionare la revision (potrebbero essercene più di una attiva), il container (poiché ogni istanza supporta più pod) ed avviare lo streaming, come mostrato nella figura seguente.

Nell'esempio l'output è in formato JSON, ma sta a noi, decidere in quale formato scrivere sulla console. Da notare che per poter guardare il log è necessario che lo scale preveda almeno un'istanza.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Supportare la sessione affinity di Azure App Service con Application Gateway
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
Generare una User Delegation SAS in .NET per Azure Blob Storage
Change tracking e composition in Entity Framework
Potenziare la ricerca su Cosmos DB con Full Text Search
Ordinare randomicamente una lista in C#
Loggare le query più lente con Entity Framework
Gestire i dati con Azure Cosmos DB Data Explorer
Usare il colore CSS per migliorare lo stile della pagina
Creare una libreria CSS universale: Clip-path
Usare i servizi di Azure OpenAI e ChatGPT in ASP.NET Core con Semantic Kernel
.NET Conference Italia 2024




