Esistono molteplici ragioni per cui configurare una Virtual Network in Azure: la creazione di una rete ibrida con la propria infrastruttura on-premises, requisiti di security, controllo sulla connettività tra le varie virtual machine, ecc. Un tipico caso è la connessione di un sito web, in hosting su Azure, con un database del nostro data center aziendale, per esempio a causa di normative che impongono che i dati personali degli utenti debbano trovarsi sul suolo italiano.
Una Web App (e in generale qualsiasi App Service) non può essere direttamente creata all'interno di una Virtual Network, a meno di non sfruttare gli App Service Environment. Come alternativa, però, possiamo creare un collegamento VPN tra l'App Service Plan in cui è in hosting e la Virtual Network, con il risultato che possiamo comunque avvalerci delle peculiarità che abbiamo elencato in precedenza.
I requisiti sono che la Virtual Network:
- sia configurata per la connettività Point-To-Site
- possegga un Gateway installato nella relativa subnet
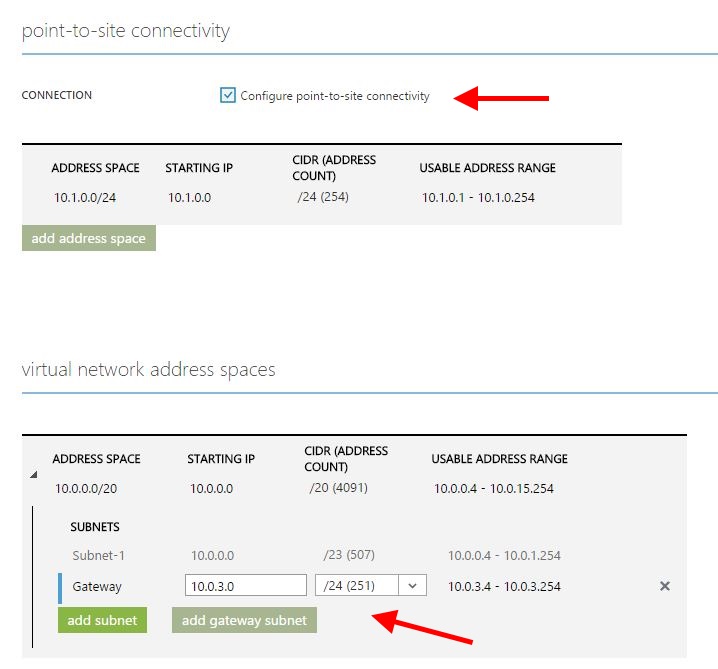
Per assicurarci che la nostra Virtual Network abbia queste caratteristiche, è sufficiente utilizzare il Management Portal di Azure, aprire la pagina della Virtual Network al pannello Configure, e utilizzare una configurazione simile a quella in figura.

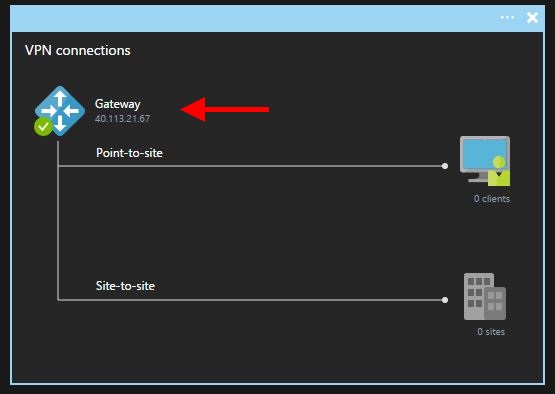
A questo punto, l'ultimo requisito per la Virtual Network è la creazione del Gateway, che può essere effettuata dal nuovo portale di Azure, clickando sull'icona evidenziata nella figura in basso.

Quest'ultima operazione può richiedere diverse decine di minuti e, una volta ultimata, potremo vedere l'indirizzo del gateway nel diagramma di rete della blade.
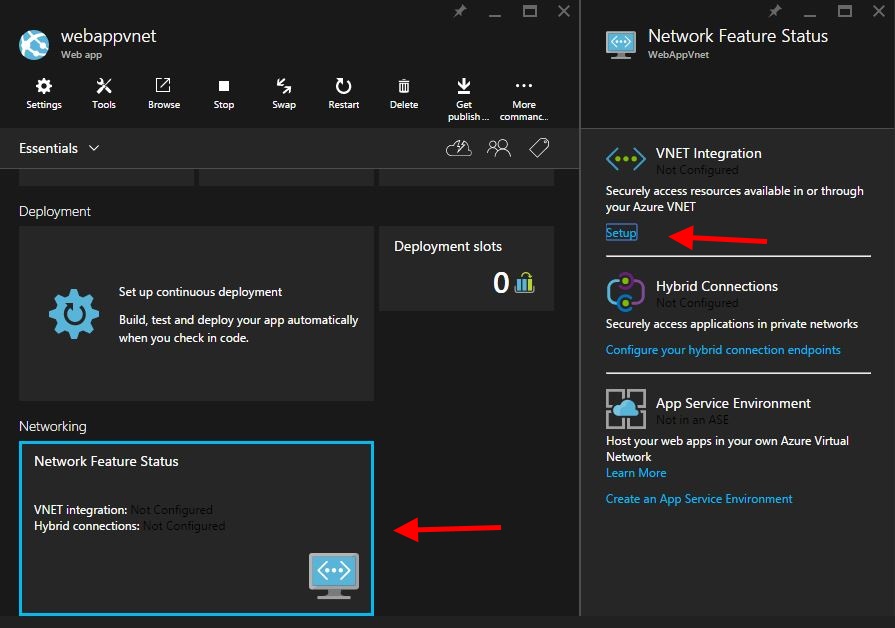
A questo punto abbiamo tutti gli ingredienti necessari per procedere al collegamento della Web App con la Virtual Network. Apriamo la blade della Web App e clickiamo sulla tile in figura. Nelle impostazioni, selezioniamo Setup e poi la Virtual Network desiderata.

Al termine dell'operazione, la tile mostrerà lo status Connected a indicare che la connessione VPN è stata eseguita con successo. A questo punto saremo in grado di accedere alle risorse della Virtual Network dalla nostra Web App.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Il nuovo controllo Range di Blazor 9
Creare una libreria CSS universale: Cards
Potenziare la ricerca su Cosmos DB con Full Text Search
Fissare una versione dell'agent nelle pipeline di Azure DevOps
Utilizzare la funzione EF.Parameter per forzare la parametrizzazione di una costante con Entity Framework
Simulare Azure Cosmos DB in locale con Docker
La gestione della riconnessione al server di Blazor in .NET 9
Utilizzare Copilot con Azure Cosmos DB
Gestire eccezioni nei plugin di Semantic Kernel in ASP.NET Core Web API
Generare HTML a runtime a partire da un componente Razor in ASP.NET Core
.NET Aspire per applicazioni distribuite
Inference di dati strutturati da testo con Semantic Kernel e ASP.NET Core Web API




