Azure Container Apps è un servizio che ci permette di utilizzare i container senza dover gestire le complessità di un cluster con un modello di pricing che permette anche di scalare a zero istanze in assenza di traffico. Può essere quindi vantaggioso per le app con traffico imprevedibile o intermittente, poiché si paga solo per le risorse effettivamente utilizzate. Tuttavia, ci sono alcuni svantaggi potenziali del piano di consumo, come la prevedibilità dei costi che possono variare da mese a mese e possono essere difficili da prevedere. Ci sono anche delle limitazioni delle risorse poiché il piano di consumo ha limitazioni sulle risorse che possono essere richieste per un'app.
Qualora avessimo bisogno di più prevedibilità dei costi e più risorse, potremmo considerare l'utilizzo del piano dedicato, recentemente introdotto. Le opzioni di calcolo sono rappresentate come profili di carico di lavoro definiti nell'ambito dell'environment Azure Container Apps. Sono supportati profili con CPU di tipo general purpose o ottimizzati per la memoria fino a 16 vCPU e 128 GiB di memoria.
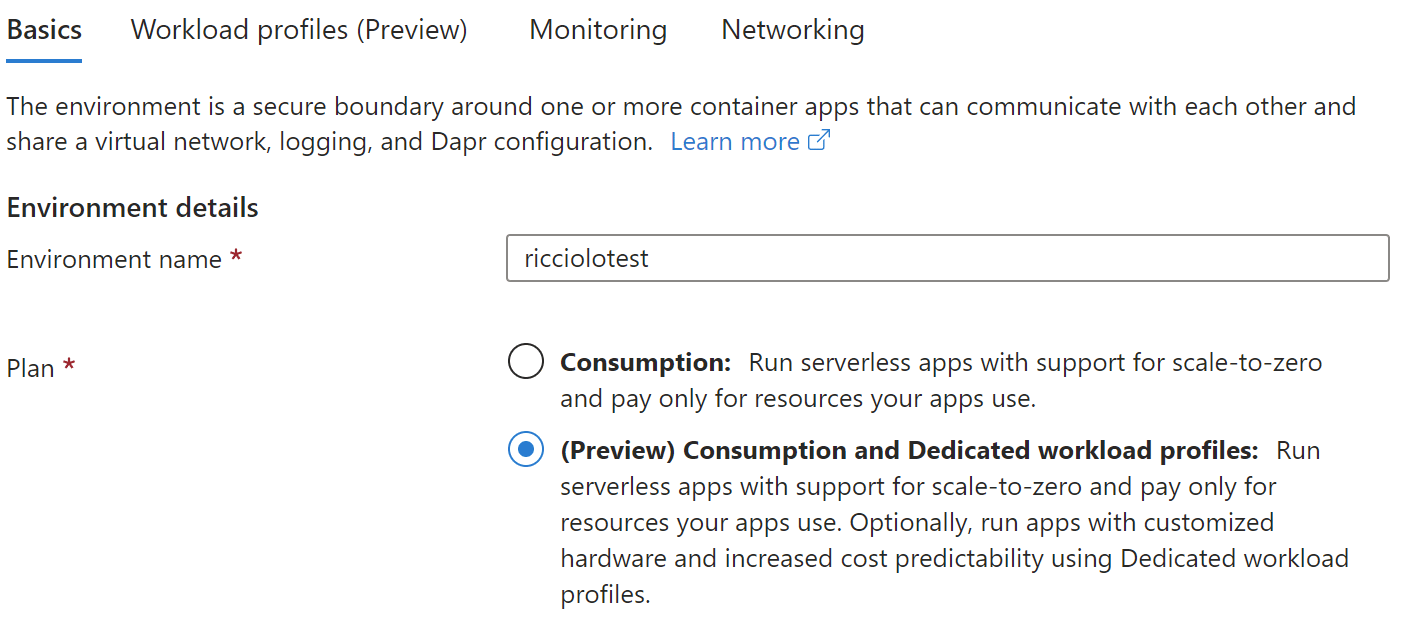
Per usufruire di questa funzionalità dobbiamo creare un nuovo environment e non è possibile migrare app già esistenti. Possiamo in questa fase scegliere il nuovo piano.

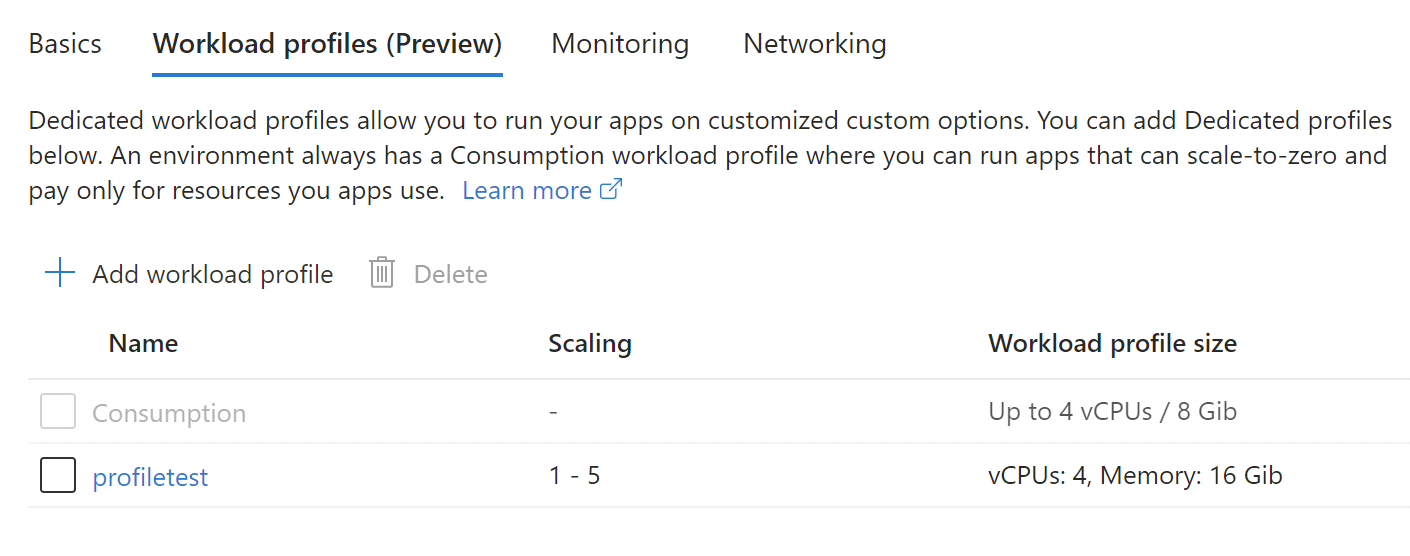
Possiamo poi procedere alla definizione di uno o più workload profile. Troviamo sempre quello base, a consumo, che potremo comunque scegliere su alcune app.

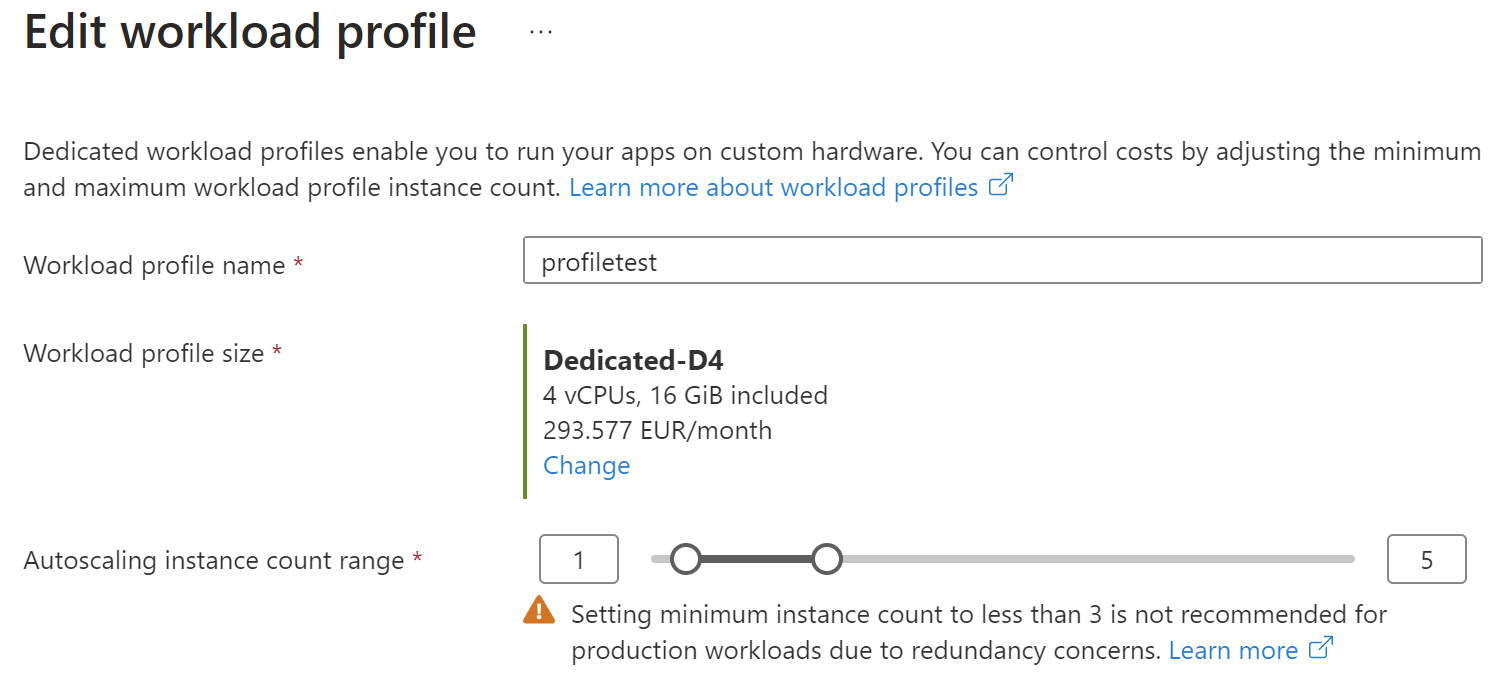
Per ogni profilo possiamo selezionare la categoria e la dimensione del carico di lavoro, oltre a scegliere le possibilità di scaling.
[img[
Quando poi successivamente andiamo a creare un container app, possiamo selezionare il workload profile e indicare il limite di risorse specifico compreso nel profilo che abbiamo indicato.

Come già possibile con il piano a consumo, potremo poi cambiare questi aspetti in un secondo momento con una revisione.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Supportare la sessione affinity di Azure App Service con Application Gateway
Applicare un filtro per recuperare alcune issue di GitHub
La gestione della riconnessione al server di Blazor in .NET 9
Introduzione ai web component HTML
Bloccare l'esecuzione di un pod in mancanza di un'artifact attestation di GitHub
Creare una custom property in GitHub
Usare i servizi di Azure OpenAI e ChatGPT in ASP.NET Core con Semantic Kernel
Utilizzare gRPC su App Service di Azure
Sfruttare gli embedding e la ricerca vettoriale con Azure SQL Database
Utilizzare i variable font nel CSS
Documentare i servizi REST con Swagger e OpenAPI con .NET 9
Utilizzare Azure AI Studio per testare i modelli AI




