Nel mondo digitale di oggi, è essenziale per le aziende e gli sviluppatori creare e distribuire rapidamente applicazioni web affidabili ed efficienti. Tuttavia, tradizionalmente, questa attività poteva comportare alcune sfide, come la gestione delle risorse di hosting, la configurazione dei server e l'implementazione delle funzionalità richieste.
Azure, la piattaforma di cloud computing di Microsoft, offre diverse soluzioni per l'hosting di applicazioni web, tra cui Azure Web App e Azure Storage. Azure Web App offre un'infrastruttura di hosting scalabile e gestita, consentendo agli sviluppatori di distribuire e gestire applicazioni web in modo semplice. D'altra parte, Azure Storage offre un modo efficiente per archiviare e recuperare dati statici come immagini, file CSS e JavaScript, ma non sufficiente per limitazioni con i domini e la gestione degli ambienti. Le applicazioni web statiche sono costituite principalmente da file HTML, CSS e JavaScript che non richiedono elaborazione lato server. Pertanto, l'utilizzo di soluzioni come Azure Web App potrebbe essere eccessivo in termini di complessità e costi per tali applicazioni.
Ed è qui che entra in gioco Azure Static Web App, una soluzione specificamente progettata per l'hosting di applicazioni web statiche. Offre un ambiente di hosting semplificato, scalabile e gestito, dedicato alle applicazioni web statiche, consentendo agli sviluppatori di distribuire le proprie applicazioni in modo rapido ed efficiente. Azure Static Web App offre anche funzionalità di reindirizzamento, routing e autenticazione integrata.
Il billing, infine, è piuttosto semplice, perché oltre al piano free che comprende comunque una discreta capacità per supportare lo sviluppo, il piano standard ha costi molto contenuti e proporzionati al traffico.
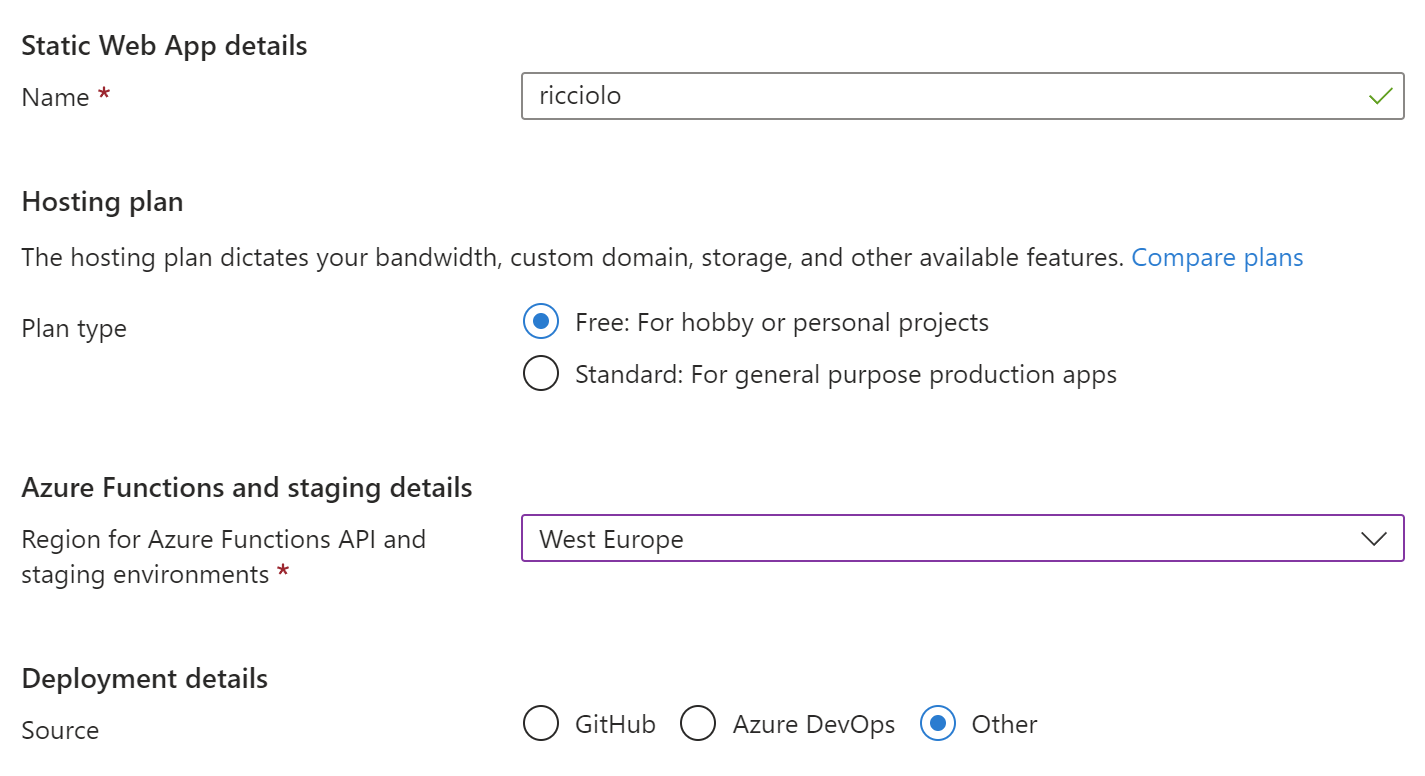
Per capire come usare questo servizio effettuiamo i primi passi, come al solito, sul portale per la creazione della risorsa. Ci viene chiesto il nome della risorsa e come vogliamo agganciare i sorgenti, oggetto di un futuro script.

Creato il tutto ci viene già messo a disposizione un indirizzo randomico con il dominio *.azurestaticapps.net e una serie di sezioni per gestire APIs collegate, autenticazione e domini. Per caricare i nostri file, però, non utilizziamo strumenti come FTP, ma possiamo utilizzare una CLI appositamente creata per testare localmente, gestire le build e per effettuare il deploy. Procediamo sulla nostra macchina, quindi, ad installare l'utility.
npm install -g @azure/static-web-apps-cli
Prepariamo una nuova cartella radice e in essa inseriamo una cartella public con i nostri primi file statici, come per esempio public/index.html. Apriamo la shell ed entriamo nella cartella radice per effettuare il nostro primo deploy lanciando il seguente comando.
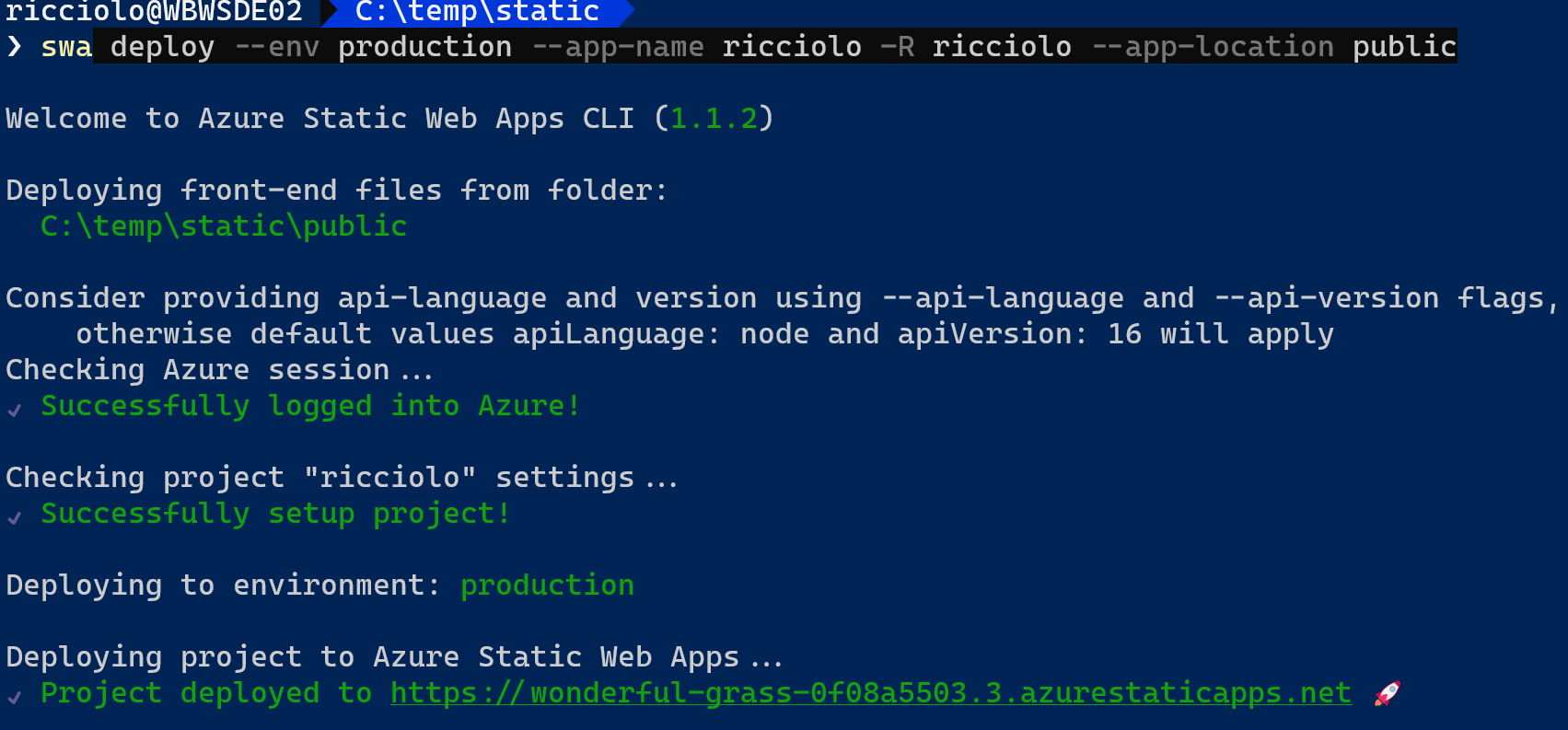
swa deploy --env production --app-name [nome app] -R [resource-group] --app-location public
La procedura chiederà di effettuare il login e la sottoscrizione di riferimento, provvedendo poi a caricare in produzione i file che possiamo subito visualizzare aprendo il collegamento visibile dal portale.

Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestione file Javascript in Blazor con .NET 9
Utilizzare Copilot con Azure Cosmos DB
Fissare una versione dell'agent nelle pipeline di Azure DevOps
Utilizzare l'espressione if inline in una pipeline di Azure DevOps
Referenziare un @layer più alto in CSS
Aggiornare a .NET 9 su Azure App Service
Esporre i propri servizi applicativi con Semantic Kernel e ASP.NET Web API
Migliorare la scalabilità delle Azure Function con il Flex Consumption
Simulare Azure Cosmos DB in locale con Docker
Creare una libreria CSS universale: Clip-path
Creare un webhook in Azure DevOps
Utilizzare il nuovo modello GPT-4o con Azure OpenAI




