Nello script #252 abbiamo visto come con l'introduzione di Azure OpenAI possiamo creare una risorsa che ci dia accesso ai modelli ospitati direttamente da Microsoft, tra i quali anche ChatGPT. Sviluppare un progetto di AI, però, non coinvolge solo il modello, ma tante altre risorse servizi, come il database, la ricerca, la valutazione del prompt, l'implementazione di un RAG, tra le più importanti, e questo rende necessario l'introduzione di un nuovo strumento che centralizzi tutto questo.
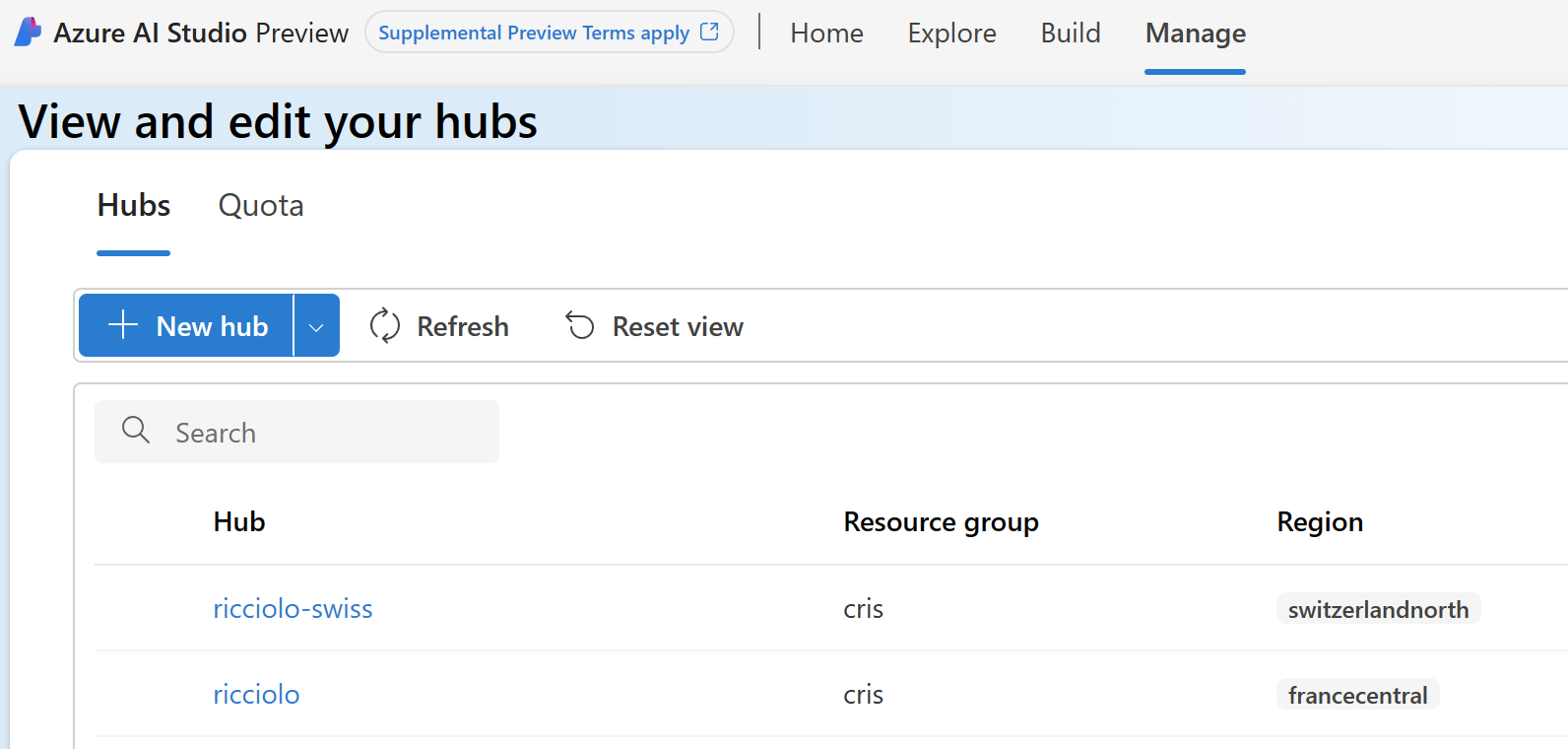
Azure AI Studio ha lo scopo di centralizzare il tutto automatizzando la creazione delle risorse, mantenendo le connessioni e fornendo l'interfaccia per sfruttarle tutte insieme. Andando all'indirizzo https://ai.azure.com ci viene presentato un portale dove possiamo prima di tutto esplorare i modelli, open source e non, provarli, ma cosa più importante, disponiamo di una sezione Manage nella quale gestire gli hub. L'hub di Azure AI ci consente di organizzare il lavoro in progetti, facilitando la personalizzazione e la condivisione di componenti come dataset, indici e modelli. Inoltre, possiamo configurare connessioni a risorse esterne, fornire risorse di calcolo e chiavi di accesso ai modelli AI pre-costruiti.

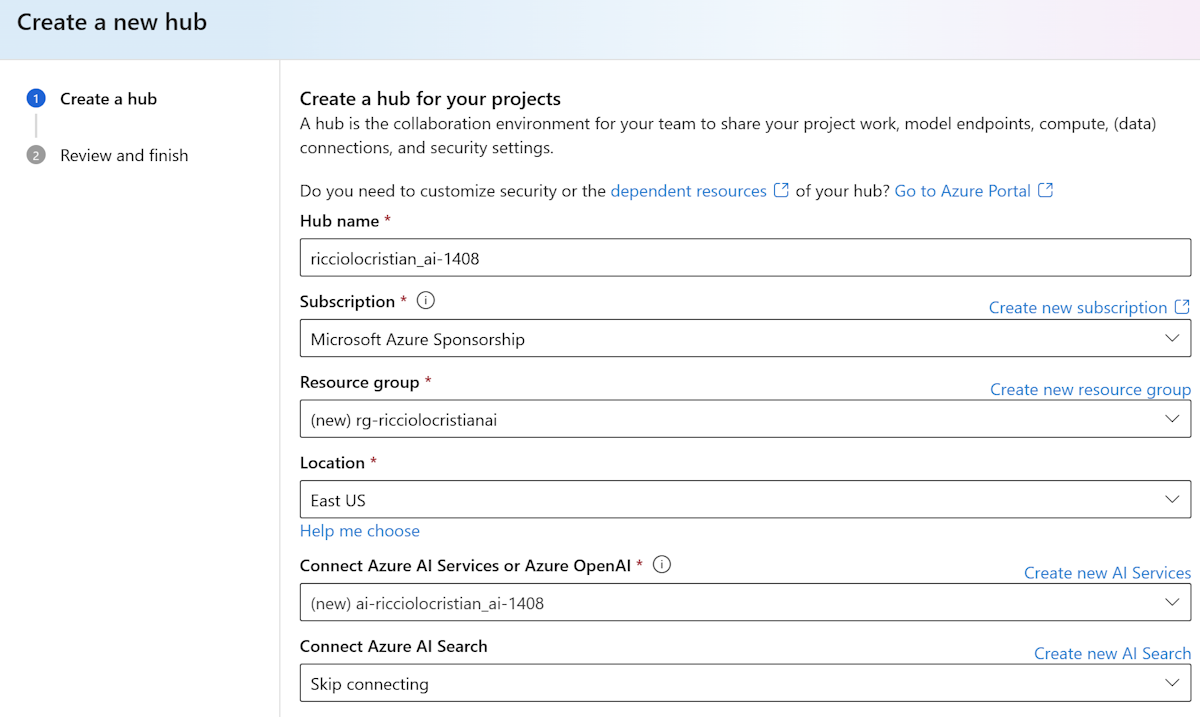
Procediamo quindi alla creazione di un hub dove, di conseguenza, ci vengono chiesti i nomi e le posizioni delle risorse da creare.

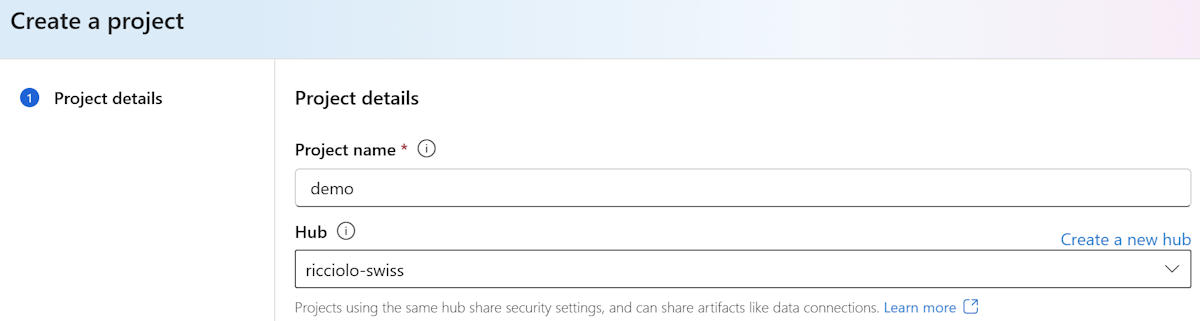
Entrando nell'hub oppure in alternativa, nella sezione Build, troviamo invece i progetti. Un progetto in Azure AI Studio ci permette di organizzare il nostro lavoro e salvare lo stato mentre sviluppiamo app AI. Questo ambiente ci consente di sperimentare, testare e distribuire le nostre soluzioni AI con maggiore efficienza. Creiamo quindi un progetto da associare all'hub precedentemente creato.

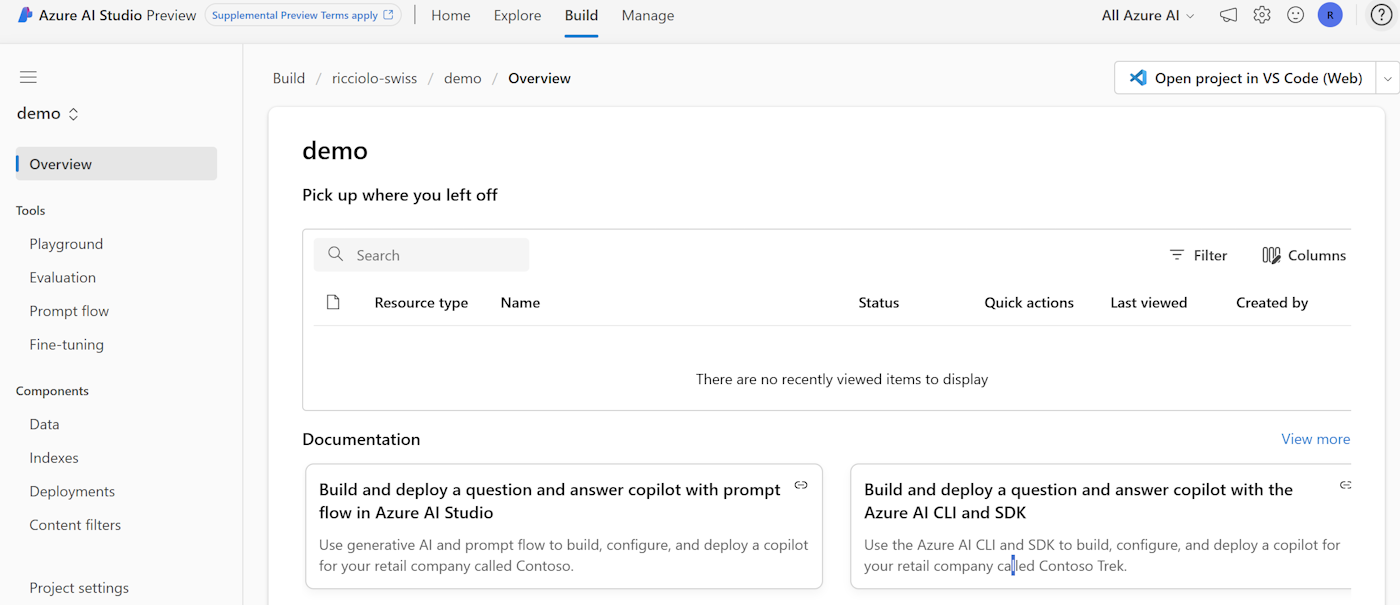
Si presenta così uno spazio dove gestire i deployment e i filtri sui contenuti, e una serie di strumenti per testare il tutto.

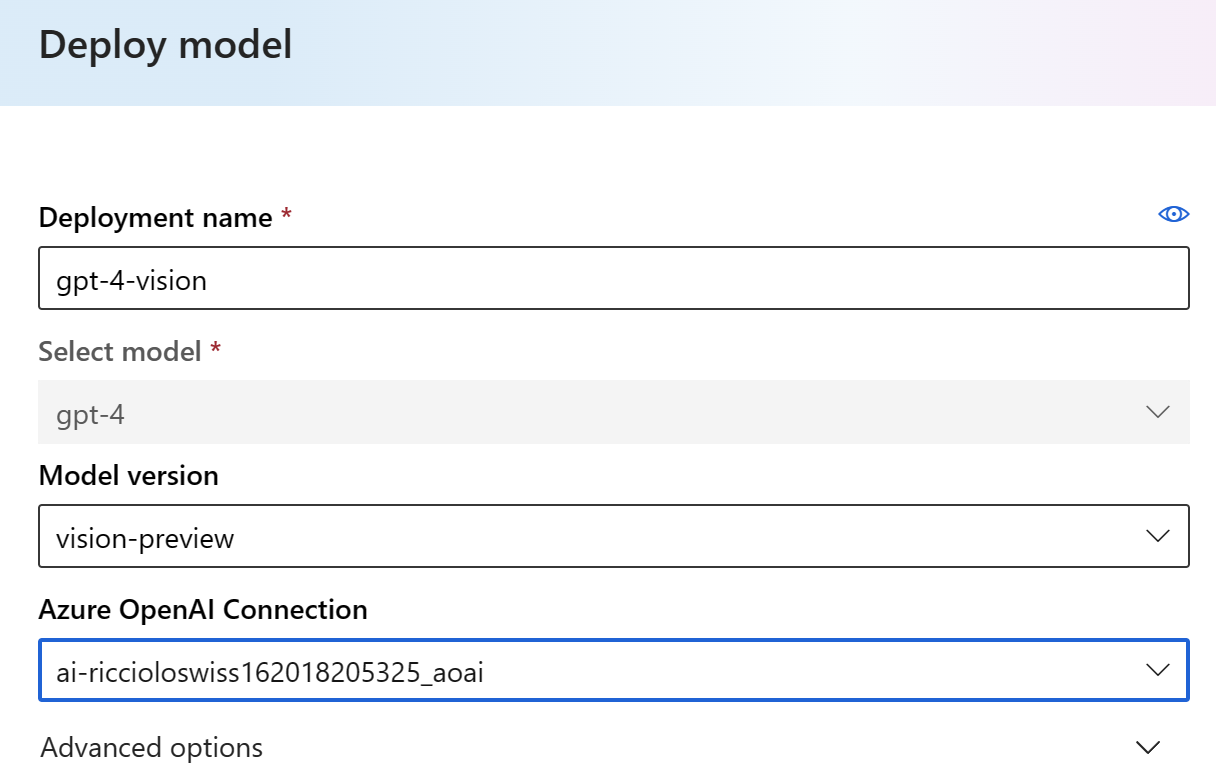
Accedendo alla sezione Deployment possiamo quindi procedere alla gestione dei modelli e crearne uno per il nostro scopo come già facevamo in passato.

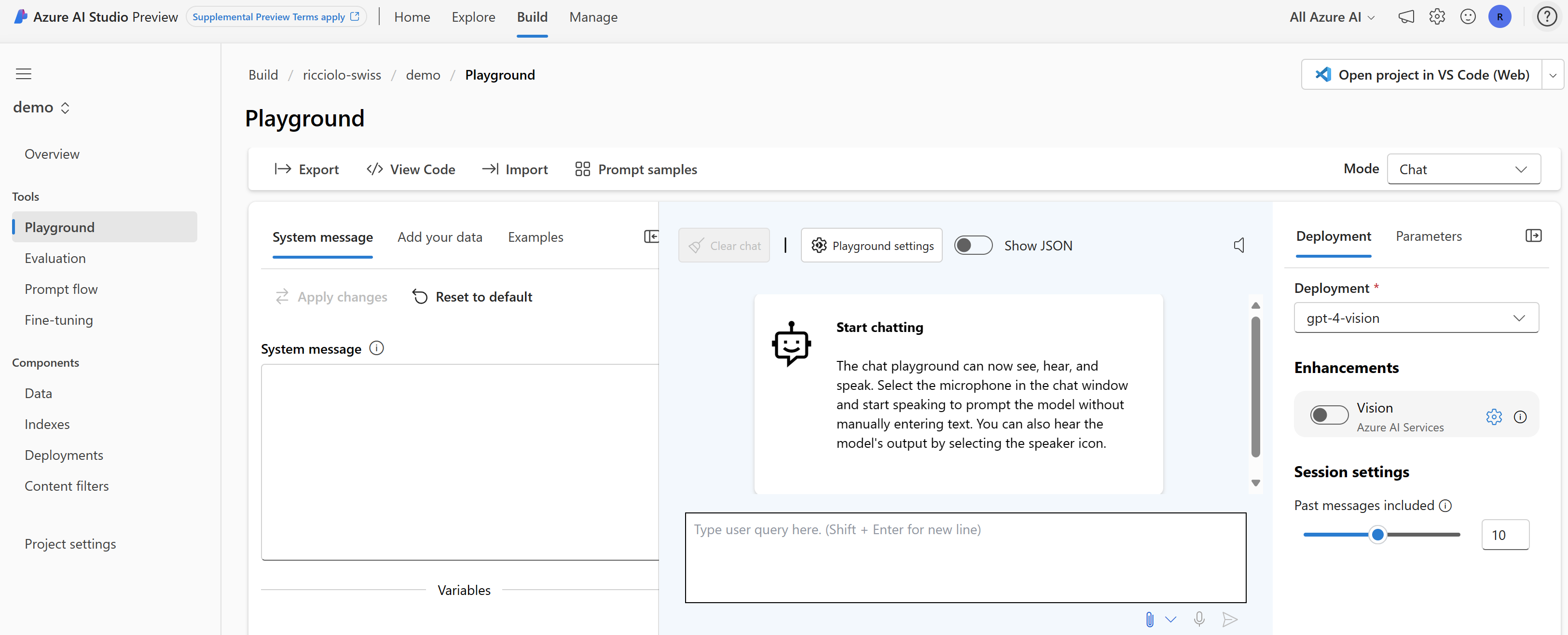
Creato il deployment ci possiamo recare nel playground, dove troviamo un'interfaccia già vista, ma arricchita di altre funzionalità oggetto di futuri script. Possiamo fin da subito selezionare il deployment appena creato e provare ad interagire con l'interfaccia di chat.

Oltre al playground possiamo, inoltre, gestire il fine tuning, valutare la qualità dei prompt e farci supportare con dei flow più complessi.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Introduzione alle Container Queries
Sfruttare GPT-4o realtime su Azure Open AI per conversazioni vocali
Utilizzare DeepSeek R1 con Azure AI
Supportare la sessione affinity di Azure App Service con Application Gateway
Eseguire script pre e post esecuzione di un workflow di GitHub
Migliorare la scalabilità delle Azure Function con il Flex Consumption
Utilizzare Locust con Azure Load Testing
Ordine e importanza per @layer in CSS
Configurare lo startup di applicazioni server e client con .NET Aspire
Testare l'invio dei messaggi con Event Hubs Data Explorer
Aggiornare a .NET 9 su Azure App Service
Combinare Container Queries e Media Queries




