I web site di Microsoft Azure sono un'ambiente di hosting molto facile da creare e da gestire, perché integrati con i controlli sorgente e con Visual Studio. Sebbene l'ambiente in cui la nostra applicazione gira, è del tutto simile a quello che ci ritroviamo in fase di sviluppo, la messa online delle volte può riservare delle sorprese e l'applicazione non funzionare correttamente. Nonostante possiamo visionare i log applicativi e di hosting, nulla dà lo stesso risultato di un debugging che possiamo fare direttamente in locale.
Fortunatamente ta tra le feature supportate dai web site c'è anche la possibilità di abilitare il debugging remoto, cioè di poter utilizzare Visual Studio, effettuando breakpoint, watch ecc, come se il codice stesse girando in locale. Per farlo dobbiamo prima di tutto abilitare il supporto andando sulla configurazione del web site scegliendo la versione di Visual Studio che stiamo usando.

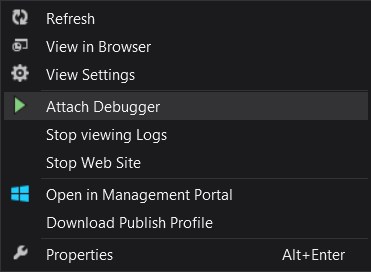
Successivamente possiamo aprire la soluzione del sito internet, aprire la finestra di Server Explorer ed individuare il nostro web site. Nel menu contestuale possiamo lanciare il comando Attach debugger.

Viene così avviata la sessione di debugging come se avessimo premuto F5. Per un miglior debugging consigliamo di caricare il sito comprensivo dei simboli, quindi utilizzando la configurazione di debug invece di quella release.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Fornire parametri ad un Web component HTML
Creare un webhook in Azure DevOps
Gestire gli accessi con Token su Azure Container Registry
Ottimizzare le pull con Artifact Cache di Azure Container Registry
Usare il colore CSS per migliorare lo stile della pagina
Scrivere selettori CSS più semplici ed efficienti con :is()
Gestione dei nomi con le regole @layer in CSS
.NET Aspire per applicazioni distribuite
Utilizzare gRPC su App Service di Azure
Conoscere il rendering Server o WebAssembly a runtime in Blazor
Generare una User Delegation SAS in .NET per Azure Blob Storage
Disabilitare le run concorrenti di una pipeline di Azure DevOps




