Come sappiamo, le web app di Microsoft Azure funzionano all'interno di macchine virtuali Windows Server e sfruttano IIS come web server. Dato che non ci è dato modo di accedere alle macchine virtuali alcune impostazioni non sono a noi accessibili. Tra queste rientrano il fuso orario e l'ora impostati su di essa che spesso, soprattutto in presenza di codice legacy o non scritto correttamente, può costituire un problema.
Quando ospitiamo le nostre web app su Azure, ci accorgiamo sicuramente del fatto che chiamate a DateTime.Now o a DateTimeOffset.Now restituisco la data nel fuso UTC-0, proprio per essere indipendente dalla region in cui effettivamente si trovano fisicamente le macchine. Questo richiede degli interventi a livello di interfaccia affinché gli orari vengano visualizzati in base al fuso orario dell'utente.
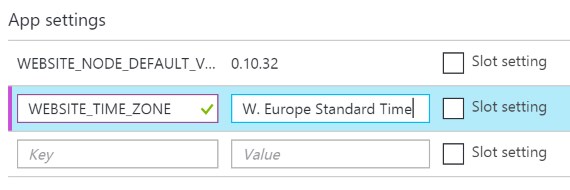
Fortunatamente esiste un facile metodo per rendere visibile uno specifico fuso orario all'intera nostra applicazione, risolvendo questa problematica. E' sufficiente recarsi negli application settings tramite il portale ed inserire una speciale chiave WEBSITE_TIME_ZONE con un dei valori supportati, come per esempio W. Europe Standard Time per il fuso orario italiano.

Questo passo è sufficiente per cambiare il fuso orario. Ricordiamo che per una corretta realizzazione di un'app che lavori in modo indipendente, è necessario usare sempre DateTimeOffset, invece di DateTime, così da avere sempre con se l'informazione del fuso orario. In questo modo sul database o in memoria possiamo avere dati con un fuso orario diverso, ma che possiamo sempre formattare nel fuso orario desiderato.
Lista dei possibili fusi orari
https://support.microsoft.com/en-us/kb/973627
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Gestione file Javascript in Blazor con .NET 9
Recuperare App Service cancellati su Azure
Configurare lo startup di applicazioni server e client con .NET Aspire
Potenziare la ricerca su Cosmos DB con Full Text Search
Utilizzare Copilot con Azure Cosmos DB
Gestione dell'annidamento delle regole dei layer in CSS
Utilizzare Azure Cosmos DB con i vettori
Gestire gli accessi con Token su Azure Container Registry
Anonimizzare i dati sensibili nei log di Azure Front Door
Scrivere selettori CSS più semplici ed efficienti con :is()
Configurare e gestire sidecar container in Azure App Service
Eliminare una project wiki di Azure DevOps




