Le Web App sono un servizio completamente gestito che offre innumerevoli funzionalità che possiamo sfruttare per ospitare le nostre applicazioni o API.
È presente un comporto tutto dedicato alla diagnostica e al monitoraggio delle web app, tra cui la possibilità di sfruttare l'autoheal, cioè la capacità dell'applicazione di diagnosticare e di intraprendere azioni nel caso si verifichino certe condizioni.
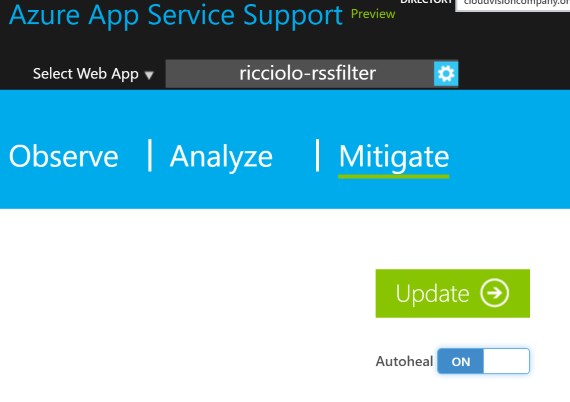
Per sfruttare questa funzionalità è sufficiente recarsi alla sezione apposita di Kudu raggiungibile all'indirizzo https://[nomeSito].scm.azurewebsites.net/Support e nello specifico nella tab Mitigate. Un semplice flag autoheal attiva la funzionalità.

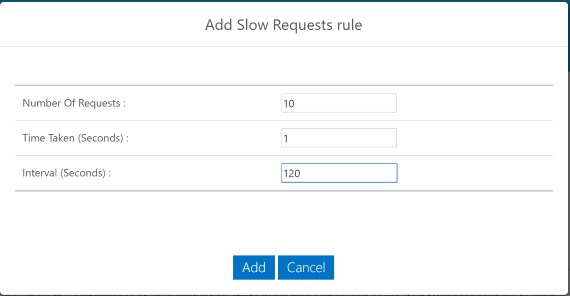
Dopodiché dobbiamo scegliere uno o più trigger che si scatenano al verificarsi della situazione. Per esempio con Slow Requests possiamo eseguire un'azione nel caso in cui molteplici richieste non vengono soddisfatte entro un certo determinato tempo.

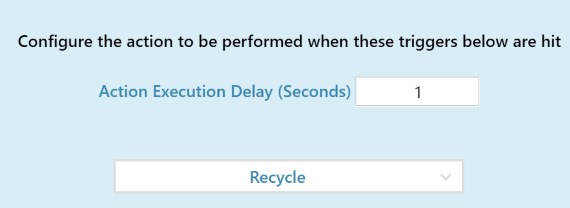
Infine nell'ultima tab Action possiamo indicare se effettuare un log dell'evento, lanciare un eseguibile o effettuare il riciclo dell'application pool. Scegliamo quest'ultimo per l'esempio seguente.

Non ci dimentichiamo, infine, di premere il pulsante Update. Con questi pochi passi otteniamo un piccolo meccanismo automatico di risoluzione dei problemi, senza costi aggiuntivi.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Effettuare il binding di date in Blazor
Migliorare l'organizzazione delle risorse con Azure Policy
Aggiornare a .NET 9 su Azure App Service
Supportare la sessione affinity di Azure App Service con Application Gateway
Gestire i dati con Azure Cosmos DB Data Explorer
Conoscere il rendering Server o WebAssembly a runtime in Blazor
Eseguire i worklow di GitHub su runner potenziati
Simulare Azure Cosmos DB in locale con Docker
Miglioramenti nell'accessibilità con Angular CDK
Utilizzare EF.Constant per evitare la parametrizzazione di query SQL
Autenticarsi in modo sicuro su Azure tramite GitHub Actions
Eseguire query manipolando liste di tipi semplici con Entity Framework Core
I più letti di oggi
- Anonimizzare i dati sensibili nei log di Azure Front Door
- Utilizzare il metodo ExceptBy per eseguire operazione di sottrazione tra liste
- Utilizzare StartsWith ed EndsWith con Span
- Managed deployment strategy in Azure DevOps
- Generare una User Delegation SAS in .NET per Azure Blob Storage
- Utilizzare l'attributo accesskey in HTML
- Utilizzare l nesting nativo dei CSS
- Utilizzare i variable font nel CSS
- Rendere le variabili read-only in una pipeline di Azure DevOps
- Configurare e gestire sidecar container in Azure App Service




