Da pochi mesi è stata resa disponibile la prima versione del .NET Core e del relativo ASP.NET Core per permetterci di sviluppare applicativi web cross platform e più performanti. Molte sono le novità, tra le quali anche il processo di deployment che comunque viene molto semplificato se usiamo Visual Studio, poiché l'esperienza è del tutto simile a quanto siamo già abituati.
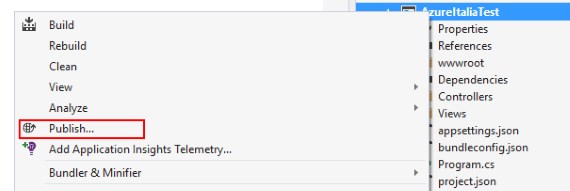
Se abbiamo installato oltre a Visual Studio, anche il pacchetto .NET Core 1.0.0 - VS 2015 Tooling (attualmente in preview), è sufficiente utilizzare l'apposita voce di menu Publish che troviamo sul progetto.

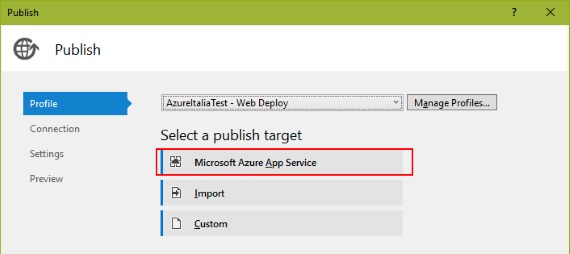
Selezioniamo Microsoft Azure Web App, selezioniamo la risorsa e seguiamo gli step di wizard, che sostanzialmente dobbiamo lasciare invariati.

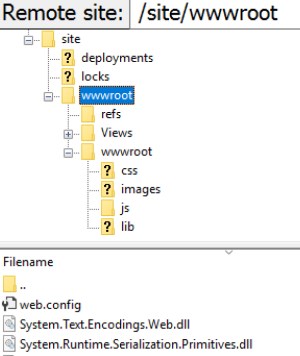
Possiamo a questo punto premere publish. Quello che otteniamo è la compilazione dei nostri file, l'esecuzione dei vari tool, tra cui bower e gulp, e il caricamento di questi file. E' importante notare cosa otteniamo distribuito sul server. Rispetto al passato, cioè alle applicazioni ASP.NET, le dll sono contenute direttamente sulla root, di nome wwwroot, della cartella principale di IIS: il webserver che utilizzano le Web App.
Sulla stessa cartella è presente il web.config dove è contenuto solo la configurazione di un handler nativo che si occupa di avviare la nostra app e di girare le richieste HTTP. IIS, infatti, in questo scenario lavora solo come reverse proxy, cioè si occupa dell'ascolto sulle porte, della gestione SSL, ma gira poi le richieste a kestrel, un webserver locale eseguito all'interno di una console application, la nostra web app appunto. A sua volta la nostra web app risponde con i file statici presenti nella omonima sotto cartella wwwroot, perciò, se chiediamo al browser un file tramite http://miosito.com/immagine.png questa verrà presa da /site/wwwroot/wwwroot/immagine.png dello spazio Azure.

Lato configurazione del portale Azure, cambiare la versione del .NET Framework non influenza il nostro applicativo, dato che viene eseguito con un runtime locale, distribuito insieme alle altre dll.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Potenziare la ricerca su Cosmos DB con Full Text Search
Rendere le variabili read-only in una pipeline di Azure DevOps
Testare l'invio dei messaggi con Event Hubs Data Explorer
Sfruttare GPT-4o realtime su Azure Open AI per conversazioni vocali
Introduzione ai web component HTML
Eseguire query per recuperare il padre di un record che sfrutta il tipo HierarchyID in Entity Framework
Filtrare i dati di una QuickGrid in Blazor con una drop down list
Generare velocemente pagine CRUD in Blazor con QuickGrid
Conoscere il rendering Server o WebAssembly a runtime in Blazor
Gestione file Javascript in Blazor con .NET 9
Eliminare una project wiki di Azure DevOps
Creare una libreria CSS universale: Nav menu




