Nello script #53 abbiamo visto come pubblicare su Azure Web App una soluzione web sviluppata con .NET Core. In questo script vediamo invece some utilizzare .NET CLI, il tool a linea di comando multi piattaforma che permette di seguire tutto il ciclo di sviluppo .NET.
Lo troviamo già installato con il .NET Core Runtime e il path registrato ci permette di usarlo da shell, ovunque ci troviamo. Per pubblicare la nostra applicazione è sufficiente chiamare questo comando.
dotnet publish -c release
Otteniamo così, sotto la cartella release/publishOutput tutto quanto è necessario copiare sull'ambiente di Azure. Ipotizzando di aver creato il progetto lanciando il comando:
dotnet new -t web
Dovremmo trovare nel file project.json questa importante chiave di post publish.
"postpublish": [ "dotnet publish-iis --publish-folder %publish:OutputPath% --framework %publish:FullTargetFramework%"]
Essa indica a .NET CLI cosa fare una volta compilata la sorgente. In particolare vi è un supporto alla preparazione del web.config al fine di ospitare l'applicazione web tramite IIS, che fa da reverse proxy verso Kestrel, il web server di ASP.NET Core.
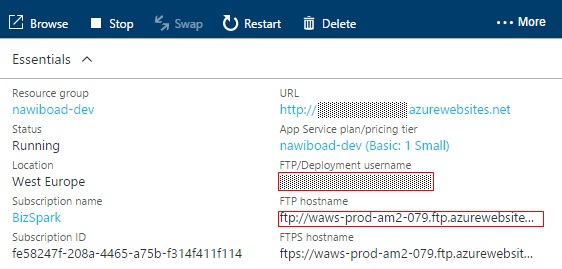
Non ci resta quindi che copiare tutto questo via FTP con i dati che troviamo nella pagina principale della nostra web app, come mostrato nell'immagine.

Per quanto riguarda la struttura di file e cartelle, rimane valido quanto indicato nello script precedente.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Anonimizzare i dati sensibili nei log di Azure Front Door
Evitare memory leaks nelle closure JavaScript
Combinare Container Queries e Media Queries
Self-healing degli unit test con Copilot in GitHub
Definire il colore di una scrollbar HTML tramite CSS
Ottimizzare le performance usando Span<T> e il metodo Split
Usare la libreria PredicateBuilder per eseguire query tramite Entity Framework che usano or su più campi
Utilizzare il metodo IntersectBy per eseguire l'intersection di due liste
Scrivere selettori CSS più semplici ed efficienti con :is()
Creare comandi nella dashboard .NET Aspire
Disabilitare le run concorrenti di una pipeline di Azure DevOps
Arricchire l'interfaccia di .NET Aspire


