I web hook sono un meccanismo ormai molto comune che permette di ricevere dei callback HTTP al verificarsi di certi eventi. Di fatto si indica ad un servizio di chiamare uno specifico endpoint, ma è il generatore dell'evento che definisce le modalità (POST, GET ecc) e il payload del callback. Sono disponibili ormai molti servizi, come GitHub, Visual Studio Team Services, Slack, Trello, Office 365, Facebook e perfino Azure stesso dispone della possibilità di agganciare web hook al verificarsi di certi eventi.
Reagire a questi eventi vuol dire esporre a nostra volta un servizio HTTP che sappia accettare il payload prestabilito. In molti casi, però, quello che dobbiamo eseguire non presenta una logica complessa e può essere utile implementare il servizio rapidamente, semplicemente con un IDE. Le Logic App soddisfano questa necessità, perché ci permettono di creare rapidamente un workflow innescato da un trigger che esegue azioni o più in generale chiamate HTTP, il tutto completamente gestito e con un pricing decisamente interessante, perché orientato alla scalabilità, pagando per il numero di azioni.
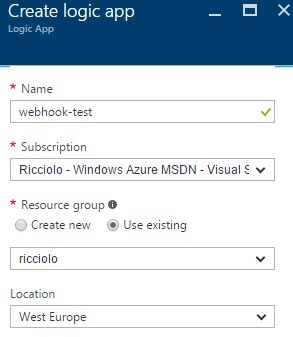
In questo script ipotizziamo di reagire ad un web hook di GitHub che ci notifica tutte le volte che viene effettuata una push, come da documentazione https://developer.github.com/v3/activity/events/types/#pushevent. Per farlo creiamo prima di tutto una nuova Logic App. Ci vengono chiesti come al solito, nome, regione e resource group.

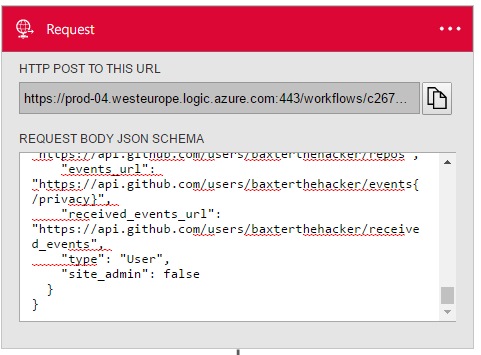
Premendo create e andando sull'app appena creata ci viene subito proposto il designer con dei flussi già pronti all'uso. Partiamo da una soluzione vuota ed aggiungiamo un trigger di nome Request. Ci viene mostrato un indirizzo, che verrà generato non appena salviamo il tutto, e un body in JSON dove andiamo ad indicare un esempio di JSON che dovrebbe arrivare, utile per il designer e per la validazione. Nel nostro caso riportiamo il JSON che troviamo sulla documentazione indicata in precedenza.

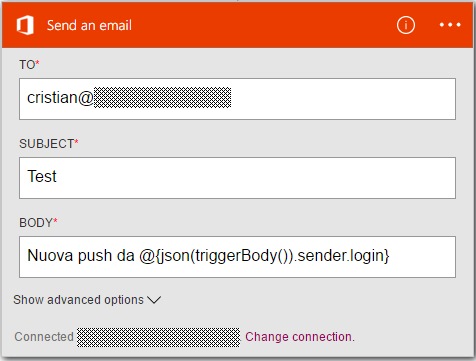
A questo punto aggiungiamo un'azione, come per esempio l'invio di un'e-mail tramite Office 365, ma possiamo divertici con le più disparate: salvataggio di file, creazione di task, chiamate HTTP per citarne alcune. I parametri che ogni azione prevede possono leggere informazioni degli step precedenti. Per esempio con il parametro triggerBody possiamo leggere il contenuto della richiesta HTTP. Unito alla possibilità di scrivere espressioni, possiamo interpretare il body e formattare il contenuto dell'e-mail in modo da fornire le informazioni che ci interessano.

Nell'esempio usiamo il seguente parametro che interpreta come JSON e legge il mittente della push.
Nuova push da @{json(triggerBody()).sender.login}Non ci resta che salvare il tutto e recuperare l'indirizzo mostrato sul trigger. Possiamo usare questo indirizzo per fare un test con Fiddler o per comunicarlo al web hook. Vedremo che fornendo il payload corretto, verrà inviata un'e-mail all'indirizzo indicato.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Collegare applicazioni server e client con .NET Aspire
Effettuare il binding di date in Blazor
Aggiornare a .NET 9 su Azure App Service
Sfruttare MQTT in cloud e in edge con Azure Event Grid
Migliorare la scalabilità delle Azure Function con il Flex Consumption
Proteggere le risorse Azure con private link e private endpoints
Esporre i propri servizi applicativi con Semantic Kernel e ASP.NET Web API
Autenticarsi in modo sicuro su Azure tramite GitHub Actions
Ottimizzare le performance usando Span<T> e il metodo Split
Ordinare randomicamente una lista in C#
Creare gruppi di client per Event Grid MQTT
Gestire gli accessi con Token su Azure Container Registry




