Con l'affermarsi del cloud e in particolare di Microsoft Azure, anche lo sviluppo e il rilascio di nuove funzionalità è cambiato di conseguenza. Esso è continuo e laddove coinvolge prodotti per soluzioni on premises, spesso su quest'ultimi arriva in un successivo momento, solo dopo un consolidamento ottenuto sul cloud. Ne è un esempio SQL Server 2016, il quale contiene nuove caratteristiche già da tempo disponibili con SQL Database su Azure. Tra quelle più interessanti troviamo sicuramente le temporal table, cioè la possibilità di affiancare una tabella principale, con un'altra che contenga lo storico dei dati della prima.
Di fatto possiamo alimentare e interrogare una tabella principale come abbiamo sempre fatto e ottenere in modo trasparente la memorizzazione delle modifiche fatte e, cosa ancora più interessante, la possibilità di interrogare la tabella stessa facendo riferimento ad uno specifico intervallo temporale. Questa caratteristica si presta benissimo quindi per dare la possibilità di conoscere l'evoluzione dei dati nel tempo o risalire e chi ha effettuato delle modifiche.
Per sfruttare le temporal table dobbiamo quindi avere SQL Server 2016 o SQL Database di Azure, in versione v12. Possiamo quindi procedere alla creazione della tabella.
CREATE TABLE InvoiceInfo
(
[Id] int NOT NULL PRIMARY KEY CLUSTERED
, [Address] nvarchar(100) NOT NULL
, [ValidFrom] datetime2 (0) GENERATED ALWAYS AS ROW START
, [ValidTo] datetime2 (0) GENERATED ALWAYS AS ROW END
, PERIOD FOR SYSTEM_TIME (ValidFrom, ValidTo)
)
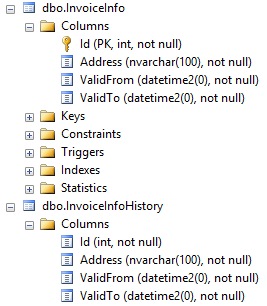
WITH (SYSTEM_VERSIONING = ON (HISTORY_TABLE = dbo.InvoiceInfoHistory));Lo script è molto simile a quanto siamo abituati a scrivere, ma possiamo notare la presenza di due colonne per delimitare l'intervallo temporale di validità della riga. Nelle opzioni vengono inoltre indicati la necessità della history e il nome della tabella. Troveremo quindi due tabelle, come mostrato nell'immagine seguente.

Possiamo quindi procedere ad inserire record nella tabella principale e provare a fare una SELECT.
-- Inserimento di un record INSERT INTO InvoiceInfo ([Id], [Address]) VALUES(1, 'via Roma, 100 - Roma') SELECT * FROM InvoiceInfo /* Id Address ValidFrom ValidTo --- ------------------------- ------------------- ------------------- 1 via Roma, 100 - Roma 2016-10-03 15:53:54 9999-12-31 23:59:59 */
Proviamo ora ad aggiornare l'indirizzo. Noteremo che la riga è correttamente aggiornata.
-- Aggiornamento dell'indirizzo UPDATE InvoiceInfo SET [Address] = 'via Milano, 100 - Milano' WHERE Id = 1 SELECT * FROM InvoiceInfo /* Id Address ValidFrom ValidTo --- ------------------------- ------------------- ------------------- 1 via Milano, 100 - Milano 2016-10-03 15:55:10 9999-12-31 23:59:59 */
Se lo desideriamo, però, possiamo fare la medesima SELECT accompagnando la tabella con l'opzione FOR SYSTEM_TIME e indicando l'ora di riferimento della riga. Otteniamo così la riga al precedente valore.
-- Selezione del record ad una certa ora SELECT * FROM InvoiceInfo FOR SYSTEM_TIME AS OF '2016-10-03 15:53:54' /* Id Address ValidFrom ValidTo --- ------------------------- ------------------- ------------------- 1 via Roma, 100 - Roma 2016-10-03 15:53:54 9999-12-31 23:59:59 */
Per altre informazioni possiamo consultare la documentazione:
https://azure.microsoft.com/en-us/documentation/articles/sql-database-temporal-tables/
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Personalizzare le pagine di errore su Azure App Service
Rendere i propri workflow e le GitHub Action utilizzate più sicure
Utilizzare l nesting nativo dei CSS
Gestire codice JavaScript con code splitting e lazy loading
Combinare Container Queries e Media Queries
Utilizzare Container Queries nominali
Integrare Agenti A2A in Azure API Management
Ridimensionamento automatico input tramite CSS
Esporre tool MCP con Azure Functions
Creare un agente A2Acon Azure Logic Apps
Anonimizzare i dati sensibili nei log di Azure Front Door
Definire il colore di una scrollbar HTML tramite CSS


