Azure DocumentDB è il database documentale della piattaforma cloud completamente gestito, altamente affidabile e scalabile. Garantisce alte prestazioni ed è accessibile attraverso api REST o protocollo di MongoDB, ma come tutti i servizi cloud, è esclusivamente accessibile attraverso internet.
Recentemente però è stato rilasciato un emulatore che permette di provare collezioni e documenti, anche localmente sulla propria macchina. Quando si installa, si presenta come altri emulatori dei servizi di Azure, nella system tray di Windows.

Possiamo usare le librerie per poter accedere semplicemente cambiando l'indirizzo e la chiave da usare.
var client = new DocumentClient(
new Uri("https://localhost:8081"),
"C2y6yDjf5/R+ob0N8A7Cgv30VRDJIWEHLM+4QDU5DE2nQ9nDuVTqobD4b8mGGyPMbIZnqyMsEcaGQy67XIw/Jw==",
new ConnectionPolicy { EnableEndpointDiscovery = false }
);
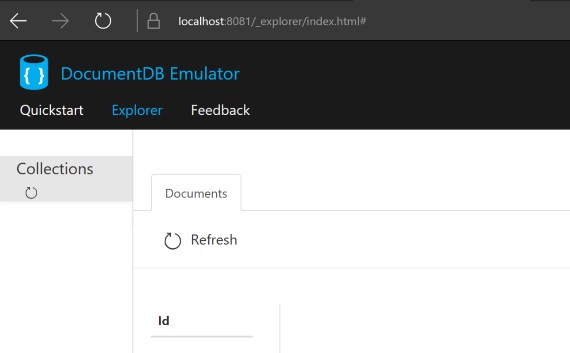
Attraverso il Data Explorer si apre una pagina web che ci permette di consultare le collezioni e di vederne il contenuto. Non è possibile manipolare e gestire le collezioni perciò per farlo dobbiamo ricorrere alle API.

Trattandosi di un emulatore, ha dei limiti. Primo tra tutti l'impossibilità di gestire livelli di consistenza diversa, mentre l'account è unico.
Di seguito il link all'emulatore:
https://aka.ms/documentdb-emulator
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Conoscere il rendering Server o WebAssembly a runtime in Blazor
Supportare la sessione affinity di Azure App Service con Application Gateway
Utilizzare WhenEach per processare i risultati di una lista di task
Migliorare i tempi di risposta di GPT tramite lo streaming endpoint in ASP.NET Core
Creare una custom property in GitHub
.NET Aspire per applicazioni distribuite
Ottimizzare le pull con Artifact Cache di Azure Container Registry
Utilizzare una qualunque lista per i parametri di tipo params in C#
Testare l'invio dei messaggi con Event Hubs Data Explorer
Garantire la provenienza e l'integrità degli artefatti prodotti su GitHub
Ottenere un token di accesso per una GitHub App




