Le Azure Function sono un servizio cosiddetto serverless, perché permettono di scrivere il nostro codice o i nostri script organizzandole in tante funzioni, dimenticandoci del concetto di server, capacità disponibile e costi. Questo perché le nostre funzioni vengono automaticamente scalate su più macchine in funzione dei carichi, e i costi variano quindi all'utilizzo che facciamo delle funzioni e non alle macchine impegnate.
Posso essere scritte in molti linguaggi e piattaforme tra cui nodejs. L'immediatezza e la facilità di scrittura con JavaScript lo rende ottimo nelle Azure Function. Non si riesce però a realizzare molto senza usufruire di pacchetti esterni, perciò diventa fondamentale poster installare pacchetti direttamente nelle Azure Function attraverso npm.
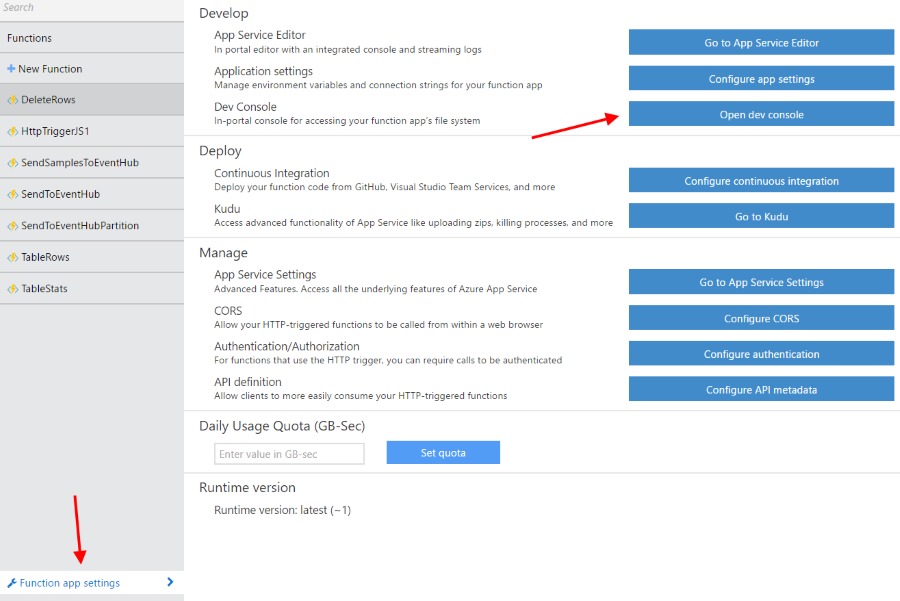
Fortunatamente sotto il cofano delle Azure Function si trovano gli App Service, perciò è sufficiente, dal pannello delle funzioni del portale, premere su Function app settings e poi Open dev console, come nella figura seguente.

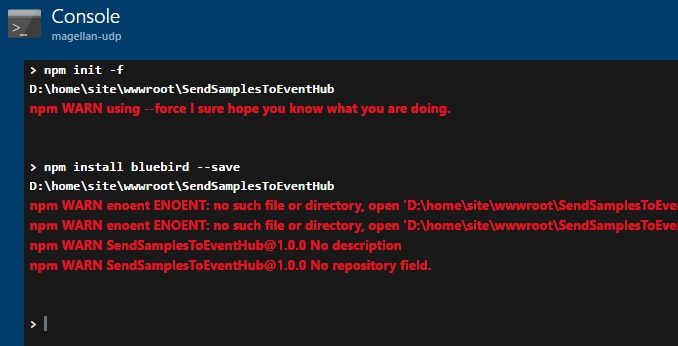
Successivamente nella console dobbiamo recarci nella cartella relativa alla nostra funzione, che troviamo sotto D:\home\site\wwwroot

La generazione del file package.json è facoltativa, anche se utile se dovessimo poi decidere di agganciare il sorgente. Una volta installato possiamo farne uso usando la funzione require all'interno del nostro codice.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Sfruttare GPT-4o realtime su Azure Open AI per conversazioni vocali
Gestione dell'annidamento delle regole dei layer in CSS
Utilizzare il nuovo modello GPT-4o con Azure OpenAI
Gestire i dati con Azure Cosmos DB Data Explorer
Il nuovo controllo Range di Blazor 9
Gestire il colore CSS con HWB
.NET Conference Italia 2024
Gestire la cancellazione di una richiesta in streaming da Blazor
Usare le navigation property in QuickGrid di Blazor
Combinare Container Queries e Media Queries
Creare un webhook in Azure DevOps
Migliorare l'organizzazione delle risorse con Azure Policy




