Per gestire tutte le risorse di Azure disponiamo di molti strumenti. A partire dal portale web, possiamo usare anche strumenti a riga di comando, come le estensioni per PowerShell, o la Azure CLI, disponibile anche per macOSx a Linux, ed infine le REST API.
La Azure CLI è tra tutti sicuramente un buon compromesso tra facilità di installazione, utilizzo e automazione delle operazioni che possiamo fare. Non sempre disponiamo della nostra macchina con la necessaria installazione e rincorrere gli aggiornamenti dello strumento non è altrettanto immediato. Questo però non è più un problema, perché di recente è stata aggiunta la possibilità di usare la Cloud Shell sul portale web.
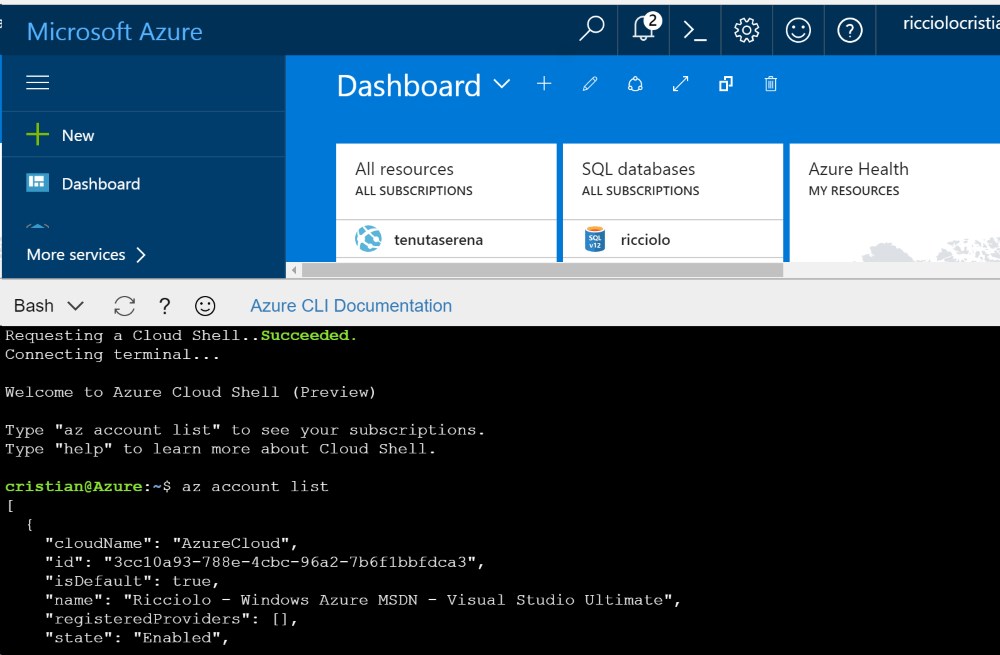
In pratica, premendo sul pulsante di fianco all'ingranaggio delle impostazioni, possiamo aprire direttamente un shell bash avente preinstallato Azure CLI. Senza installazione sulla macchina, quindi, e disponendo solo del browser, possiamo godere degli strumenti di scripting più comuni. Con il tool az inoltre possiamo gestire facilmente le nostre sottoscrizioni.

La prima volta che avvieremo la shell ci verrà chiesto di creare uno storage dove la shell andrà fisicamente a scrivere i file, dato che in bash godiamo di tutta la cartella home e possiamo potenzialmente salvare file.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Aggiornare a .NET 9 su Azure App Service
Utilizzare il nuovo modello GPT-4o con Azure OpenAI
Gestire i dati con Azure Cosmos DB Data Explorer
Utilizzare Locust con Azure Load Testing
Popolare una classe a partire dal testo, con Semantic Kernel e ASP.NET Core Web API
Persistere la ChatHistory di Semantic Kernel in ASP.NET Core Web API per GPT
Combinare Container Queries e Media Queries
Gestire gli accessi con Token su Azure Container Registry
Ottenere un token di accesso per una GitHub App
.NET Conference Italia 2024
Supportare la sessione affinity di Azure App Service con Application Gateway
Migliorare i tempi di risposta di GPT tramite lo streaming endpoint in ASP.NET Core




