Le Azure Function sono uno strumento molto potente perché ci permettono di organizzare le nostre applicazioni in piccole funzioni, ognuna dedicata ad una singola attività. Ci permette di creare velocemente servizi HTTP, ma fungono anche da proxy verso altre API.
Di recente è stata aggiunta la possibilità di personalizzare i proxy ed intervenire nella richiesta e nella risposta. Con quest'ultima possiamo quini non chiamare un servizio reale sottostante, ma rispondere con delle risposte preconfezionate, utili quindi per creare mock interrogabili da terzi, come delle applicazioni mobile.
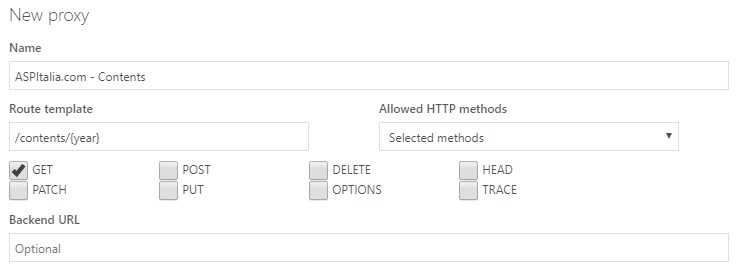
Per usufruire di questa funzionalità, è sufficiente creare una nuova funzione proxy. Impostiamo i verbi HTTP che vogliamo supportare e un template del servizio fittizio.

Nell'indirizzo possiamo prevedere dei segnaposti identificati dalle parentesi graffe, mentre lasciamo appositamente vuoto il campo backend. Espandiamo poi la sezione Response override.

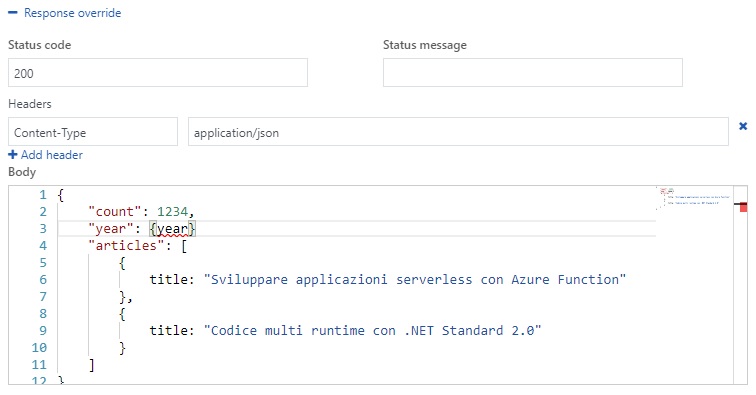
In essa impostiamo lo status code, gli header (nell'esempio il content-type) e il body. La risposta dev'essere correttamente formattata, se per esempio indichiamo un contenuto di tipo JSON. Possiamo inoltre utilizzare i segnaposti indicati nell'indirizzo anche all'interno degli header e del body, per rendere più dinamico il mock.
Questa interfaccia non fa altro che valorizzare un file di nome proxies.json, visibile attraverso il pulsante advanced editor che troviamo in alto a destra. Non ci resta che salvare e troveremo nell'intestazione l'indirizzo da chiamare per effettuare le prove.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare il nuovo modello GPT-4o con Azure OpenAI
Introduzione alle Container Queries
Utilizzare i variable font nel CSS
Ottimizzare le pull con Artifact Cache di Azure Container Registry
Supportare lo HierarchyID di Sql Server in Entity Framework 8
Aggiornare a .NET 9 su Azure App Service
Gestire i dati con Azure Cosmos DB Data Explorer
Utilizzare la funzione EF.Parameter per forzare la parametrizzazione di una costante con Entity Framework
Ricevere notifiche sui test con Azure Load Testing
Autenticazione di git tramite Microsoft Entra ID in Azure DevOps
Gestire la cancellazione di una richiesta in streaming da Blazor
Triggerare una pipeline su un altro repository di Azure DevOps




