Il Continuous Testing è il processo di esecuzione dei test automatici che è parte integrante del processo di rilascio del software. Il Continuous testing ci consente di verificare immediatamente se il software scritto è conforme a requisiti del prodotto che stiamo evolvendo.
Per creare una pipeline di Continuous Testing ci possiamo avvalere di molti strumenti tra i quali è presente Visual Studio Team Service.
Il questo script definiremo un processo di build per una applicazione ASP.NET Core ed in seguito verificheremo il suo esito.
Il processo di build
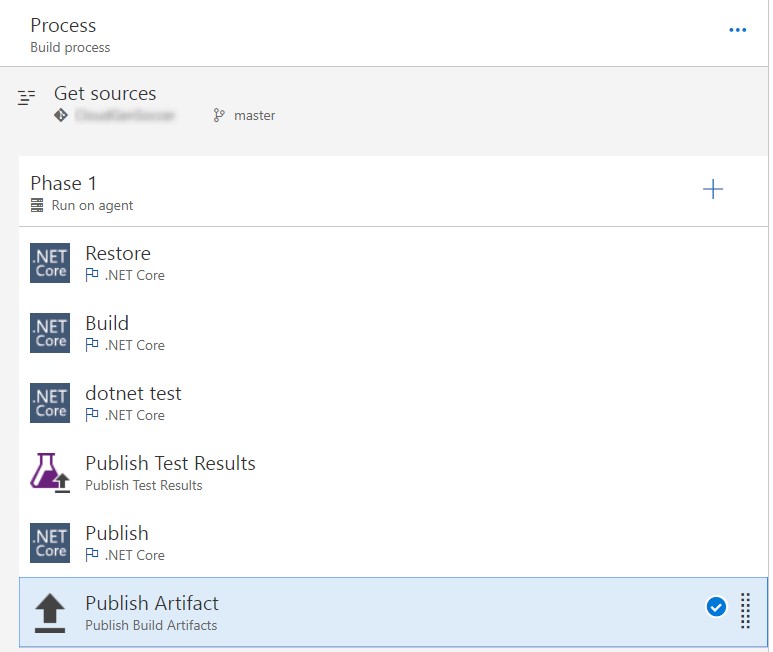
Per creare un processo di build è necessario accedere al progetto nella sezione Build and Release ed in seguito crearne una nuova. Il processo utilizzato è simile a quello proposto di default per i progetti .NET Core.
Come prima operazione, VSTS scarica i nostri sorgenti su un server Azure in cui sono presenti una serie di software di sviluppo come Visual Studio 2017. Il server viene gestito direttamente dal sistema VSTS.
Potete visualizzare i software installati sulla macchina al seguente link: https://docs.microsoft.com/en-us/vsts/build-release/concepts/agents/hosted. Disponibile da pochi giorni anche un build server con un sistema macOS.

Il primo step di build effettua il restore dei pacchetti Nuget, in seguito esegue la Build dell'applicazione e successivamente avviene l'esecuzione di tutti i test della soluzione.
L'utente può decidere in autonomia quali progetti di test devono rientrare nel Continuous Testing, di default, tutti i progetti che concludono con il suffisso Test rientrano in questo processo.
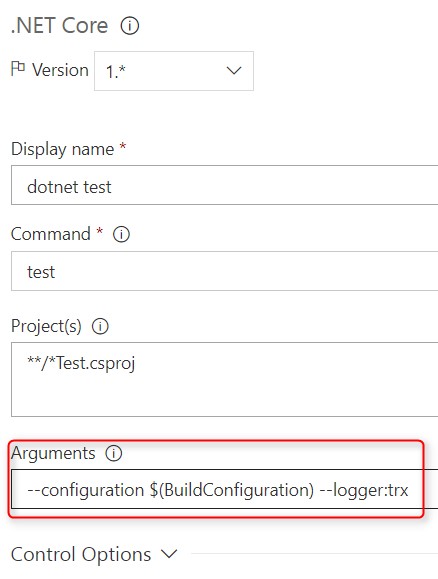
Il processo di test, per una applicazione .NET Core dovrà essere arricchito rispetto a quello proposto poiché è necessario generare i file trace per avere evidenza dell'esito dei test eseguiti.
Per aggiungere questa funzionalità dobbiamo adeguare la sezione Arguments con le informazioni:
--configuration $(BuildConfiguration) --logger:trx
In particolare l'opzione --logger:trx ci consente di generare i report per i test lanciati, essi contengono le informazioni sul tempo di esecuzione del test, l'esito con i dettagli e il testo di eventuali errori.

Come ultimi passaggi per la conclusione del processo di build andiamo a pubblicare i file trx così potremmo visualizzare il dettaglio all'interno dello strumento VSTS.
Infine il processo di publish ci consentirà di copiare in una directory tutti i file eseguibili e i relativi assembly.
Esecuzione del processo di continous testing
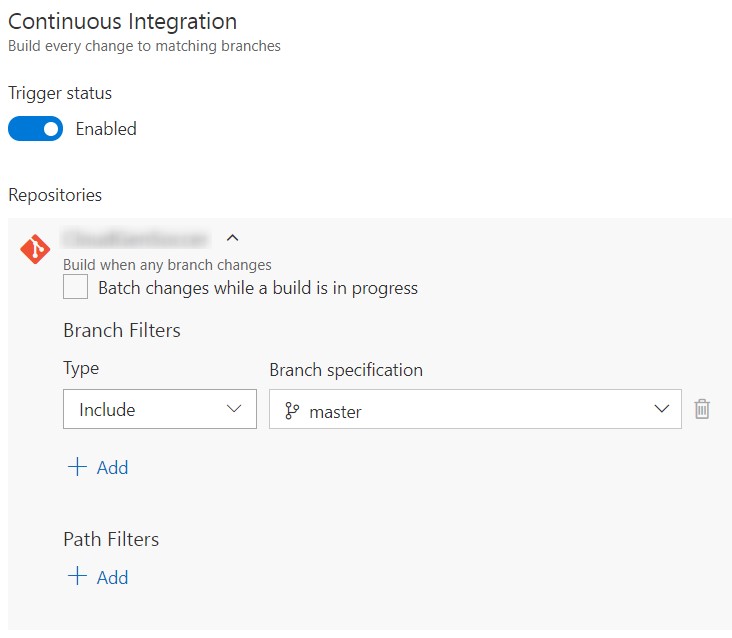
L'esecuzione del processo di build e test potrà essere lanciato a nostra discrezione. Come prima opzione potremmo volerlo lanciare ad ogni check-in del codice, oppure a una certa ora del giorno o infine manualmente.
Il processo di Continuous Testing, per progetti strutturati e con molte righe di codice, potrebbe impiegare ore; per questo motivo scegliere la strategia di esecuzione dei test non è una scelta irrilevante.
Avere un avviso che la nostra build risulta corrotta dai nostri check-in o da quelli dei colleghi, ci consente di fixare il codice con maggiore reattività intervenendo dove è opportuno.
La schermata seguente ci indica che il processo di build viene eseguito ad ogni check-in e viene compilato il branch master della soluzione.

L'analisi dei test
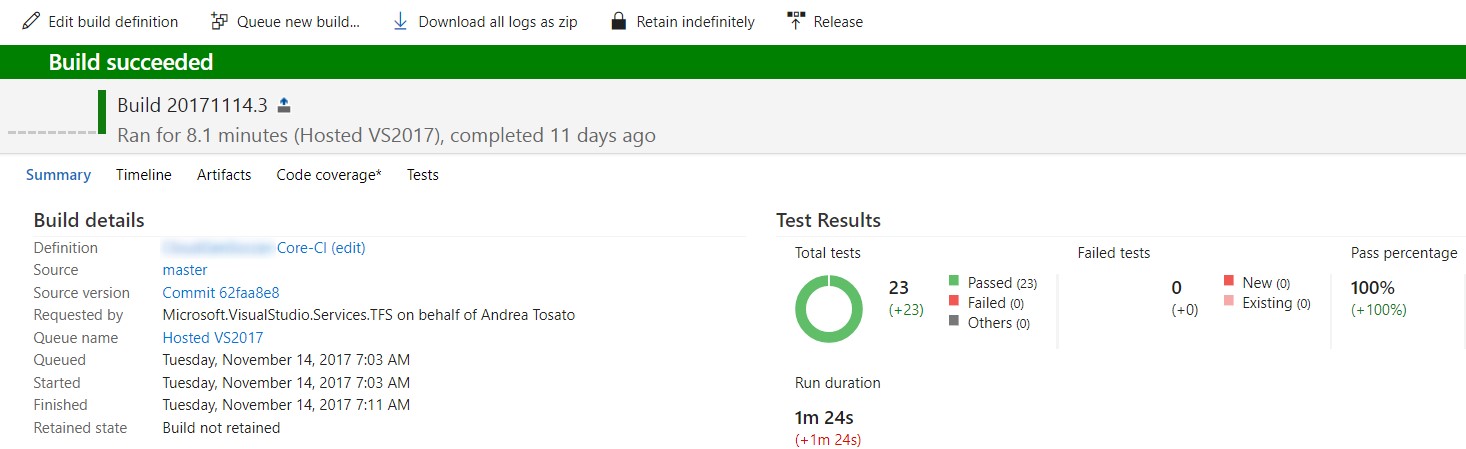
Una volta concluso il processo di build è necessario verificare l'esito dei test, i tempi di esecuzione ed eventualmente la copertura che forniscono sul codice.
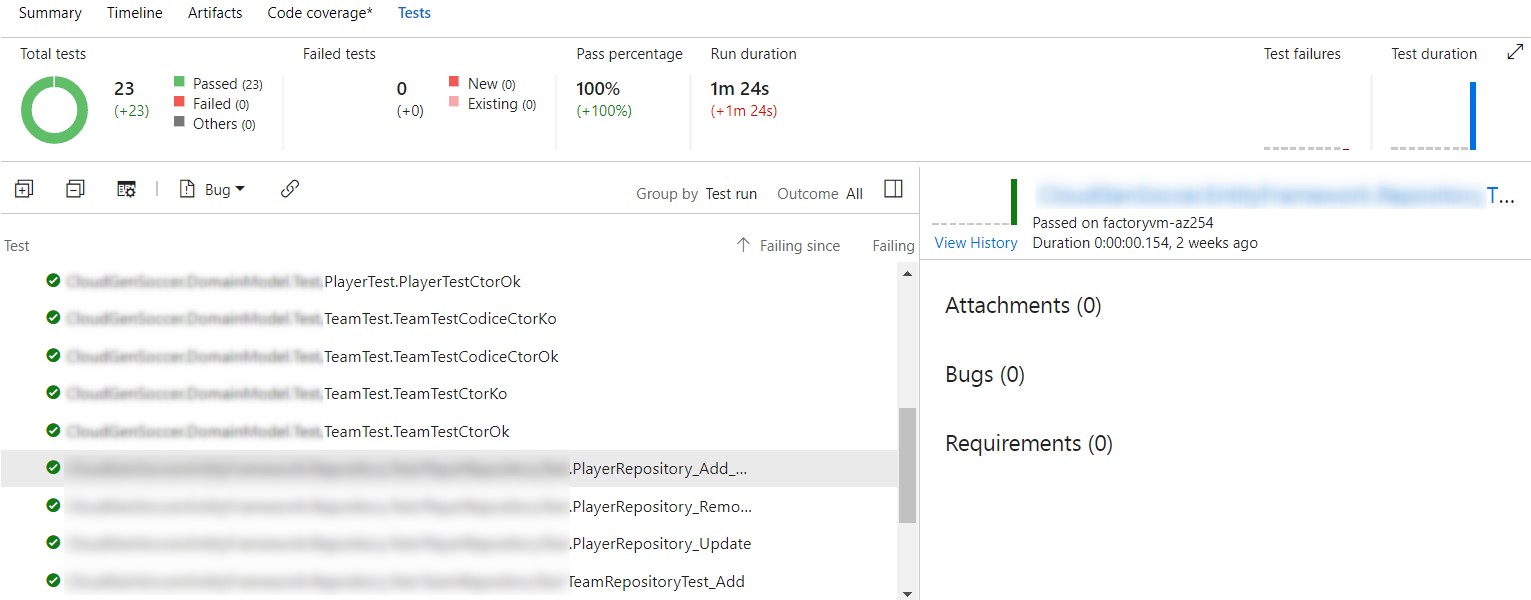
Alla conclusione di una build di VSTS abbiamo la possibilità di consultare la dashboard in cui possiamo verificare immediatamente il numero di test presenti nella nostra soluzione, i test passati e quelli falliti e infine il tempo di esecuzione totale.

Dalla stessa schermata possiamo accedere agli Artifacts ovvero agli eseguibili generati con l'ultima esecuzione del processo di build. Inoltre possiamo accedere alla schermata in cui vengono riportati i dettagli di tutti i test eseguiti.

Per ogni metodo di test possiamo verificare gli errori riscontrati ed eventualmente aprire un nuovo Bug ed assegnarlo al team di sviluppo.
La coesione tra test e gestione del lavoro, sia essa agile, scrum o CMMI è un fattore che aiuta il team ad essere il più reattivo possibile e rendono lo strumento VSTS uno dei più completi.
Commenti
Per inserire un commento, devi avere un account.
Fai il login e torna a questa pagina, oppure registrati alla nostra community.
Approfondimenti
Utilizzare Azure AI Studio per testare i modelli AI
Utilizzare DeepSeek R1 con Azure AI
Applicare un filtro per recuperare alcune issue di GitHub
Persistere la ChatHistory di Semantic Kernel in ASP.NET Core Web API per GPT
Creare un webhook in Azure DevOps
Aggiornare a .NET 9 su Azure App Service
Escludere alcuni file da GitHub Secret Scanning
Migliorare la scalabilità delle Azure Function con il Flex Consumption
Esporre i propri servizi applicativi con Semantic Kernel e ASP.NET Web API
Eseguire una ricerca avanzata per recuperare le issue di GitHub
Disabilitare le run concorrenti di una pipeline di Azure DevOps
.NET Aspire per applicazioni distribuite
I più letti di oggi
- .NET Conference Italia 2024 - Milano
- Develop and distribute Azure Functions using K8s and CI/CD
- Disponibile la versione finale di Hyper-V: la virtualizzazione per Windows Server 2008
- Speciale Mastering Entity Framework
- Velocity arriva alla CTP3
- Silverlight Summer: un'estate speciale piena di Style per i controlli Silverlight!
- Disponibile la versione beta di Silverlight 4.0
- Mono 0.13: ora anche web services
- .NET Alerts Software Development Kit




